WebGPU最新ニュース:2024年8月
8月に入り、WebGPUを使った開発者が多く見られるようになりました。その領域は多岐に渡っていて、革新的なグラフィックス機能を要するツールやAIを用いたツールなど今後の発展が期待されます。本記事ではWebGPUを使った最新の開発事例をご紹介します。
Last updated: August 10th, 2024
Gemma2 2B:ローカルAIのパイオニアがWebLLMとWebGPUを活用
Gemma2 2Bのリリースはブラウザで動くAIとして業界の大きな進歩を示しています。
Gemma2シリーズの最新版であるGemma2 2Bは、MLC AIチームによって開発された最先端の言語モデルです。
このモデルはWebLLMとWebGPUを活用することで強力な言語モデルをWebブラウザで起動させ、直接iOSやAndroidデバイス上で動かすことができます。
これにより完全にローカルでオフラインでも起動するAIとなっています。
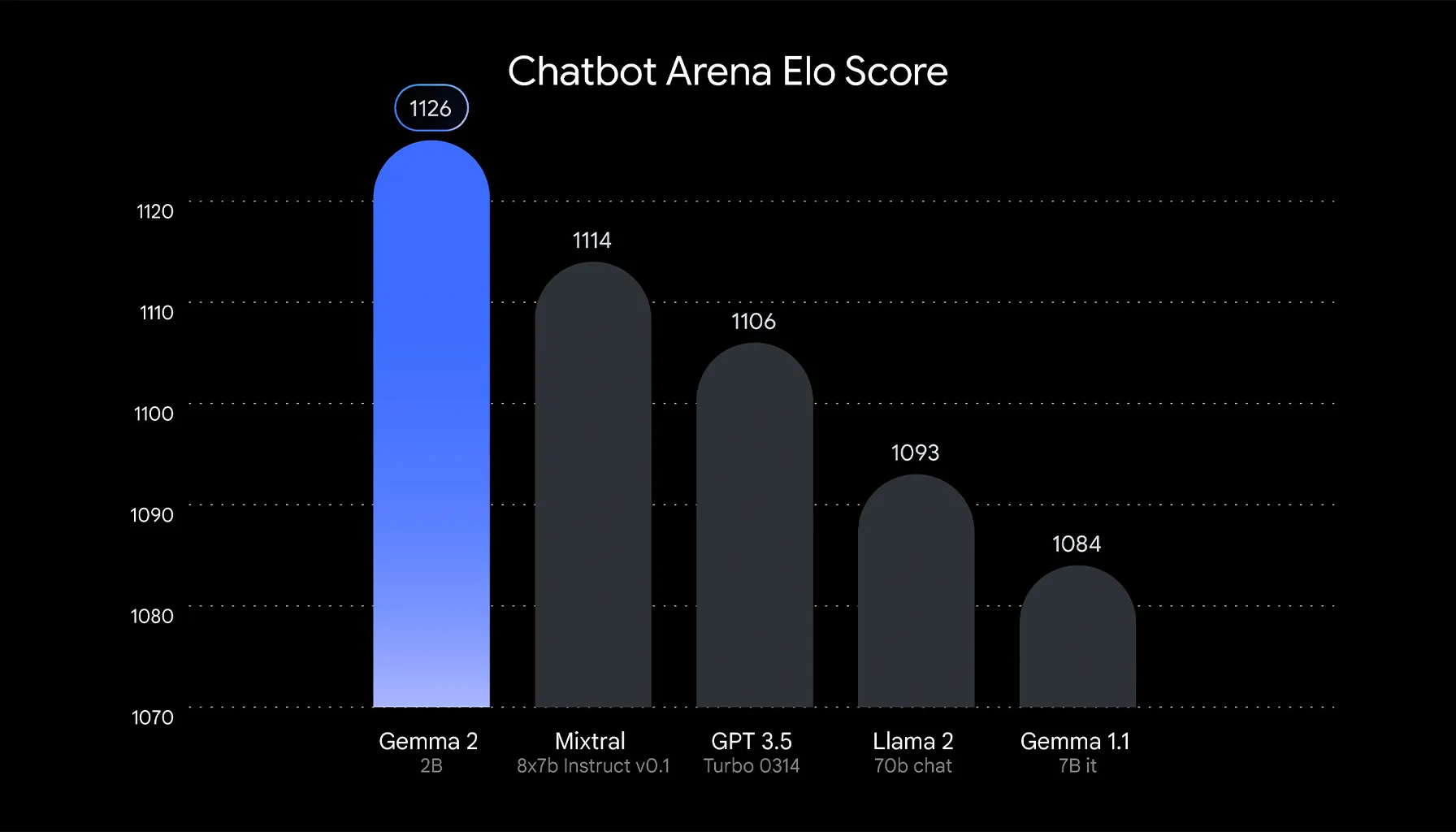
新しいGemma2のモデルでは9.9から9.11のより複雑な問題にも対応することができ、GPT-3.5-TurboやMistralよりも性能の良いモデルとなります。

2024年7月30日に取得されたAIリーダーボードのスコア。Gemma2 2Bの優れたパフォーマンスを示しています。
この画期的な進歩は、高性能なAIモデルがサーバー側の計算とは独立して動作し、シームレスで効率的なユーザーエクスペリエンスを個々のデバイス上で実現する未来の可能性を示しています。これによりサーバーに依存せず、プライバシーを保護しながらAIを活用することができます。
今すぐモデルを試したい方はコチラ

Den.Cool by Michele Angeloro

Unity WebGPU Playerが新しいVFX Graphをサポート
UnityのWebGPU playerがVFX Graphをサポートしたことでより複雑なデータやデザインの可視化がWebGPUに対応したブラウザ上で表現できるようになりました。
VFX Graphとは開発者やアーティストがビジュアルインターフェースを通じて洗練されたインタラクションやアニメーションをデザインできるツールで、膨大なコーディングが必要ないのが特徴の一つです。
UnityのエバンジェリストであるKeijiro Takahashi氏がこの新しい機能を活用して素晴らしいデモを発信してくれました。カスタムコードによってビジュアルエフェクトを高め、ダイナミックな表現は今後のウェブ業界とUnity開発者にとって非常に楽しみなデモとなっています。
今すぐデモを試す

インタラクティブなファーボールのデモ by Christophe
クリエイティブデベロッパーであるChristophe Choffel氏はWebGPUでレンダリングされたファーボールのデモをリリースしました
このデモでは、ファーテクスチャのシミュレーションなど、計算が複雑なレンダリング タスクをWebGPUで処理する方法を紹介します。WebGPUはGPUリソースを効率的に活用するため、これらの重い処理もスムーズに実行できます。
またファーボールはユーザーの操作に応じて変化し、触っているかのような感覚を楽しめるインタラクティブな体験を提供します。これにより、クリエイティブで魅力的なWebコンテンツの可能性が示されます。
今すぐ体験

gpu.cpp: C++とGPUコンピューティングをWebGPUで接続
Austin Huang氏は新しいツールである「gpu.cpp」初期版をリリースしました。 このツールはC++でWebGPUを活用することでどのプラットフォームをでも使えるGPUコンピューティングを実現するためのツールです。
gpu.cppはディープラーニング専用のフレームワークとは異なり、開発者が自分で書いたGPUコードを簡単に組み込めるように設計されています。つまり、開発者が独自に作成したGPUプログラム(カスタムカーネル)を各プラットフォーム(Windows、Mac、Linuxなど)のGPU用プログラムにほぼそのまま変換し、その処理をWebGPUが行います。
これによりGPUの操作を細かく制御できる一方で、WebGPUのクロスプラットフォームである特徴を活かすことができます。
さらに、gpu.cppは余計な中間プログラムや複雑な手続きを介さずに直接GPUにアクセスできるように設計されています。そのため、プログラムが無駄に遅くなってしまう(オーバーヘッド)がありません。
gpu.cppの詳細についてはコチラ

pixiv/three-vrm v3.0.0:WebGPUに対応
pixiv/three-vrmの最新リリース、バージョン3.0.0では、WebGPUのサポートが追加されウェブ環境でのパフォーマンスと機能が大幅に向上しました。
VRMは、VRアプリケーションで3Dアバターを扱うためのファイル形式であり、メタバースでキャラクターを作成・管理するために広く使用されています。
WebGPUのサポートにより、three-vrmはブラウザから直接最新のGPUのパワーを活用できるようになり、アニメーションやインタラクションがよりスムーズで効率的になります。特にメタバースにおいて複雑なキャラクターモデルの高性能レンダリングが可能となり、ユーザーはより没入感のある体験を得られることができるようになります。
さらにVRコンテンツやメタバースの開発者はより詳細で応答性の高いアバターを製作できることで、ユーザーエクスペリエンスを向上させることができます。複雑なシーンやアニメーションを効率的に処理できるため、制作の自由度が大幅に向上することも開発者にとってプラスになるでしょう。

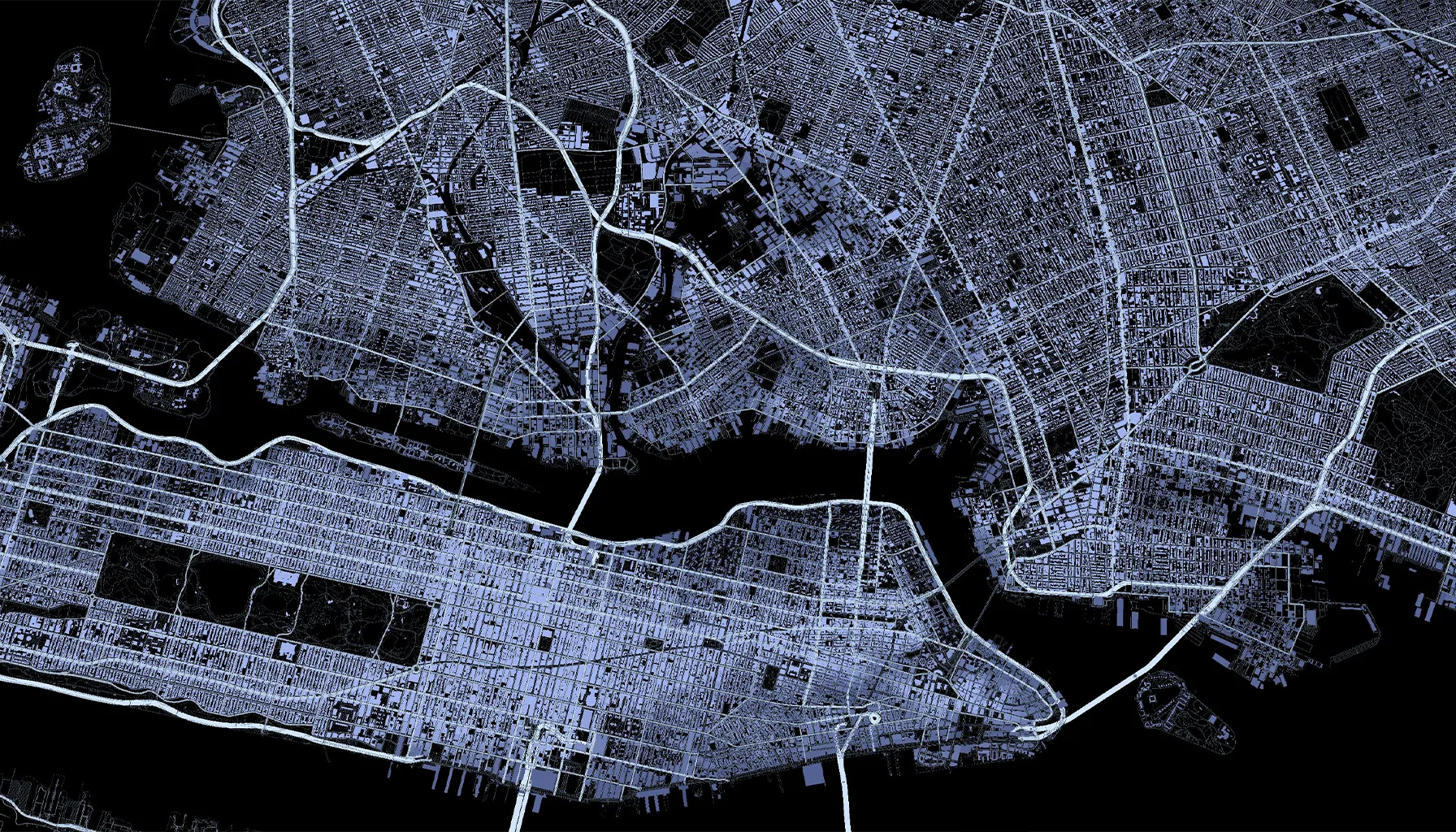
インタラクティブ3DNYCマップ by Taylor Baldwin
Taylor Baldwin氏はニューヨーク市にある100万棟の建物のデータセットをWebGPUを使ってレンダリングしたインタラクティブな微ジュアライゼーションを発表しました。
このプロジェクトでは大量かつ複雑なデータを処理して可視化しており、WebGPUだからこそできるデータ微ジュアライゼーションとなっています。
ユーザーはインタラクティブ3Dマップによってニューヨーク市の建築データや地理情報を視覚的に確認することができ、ハザードマップや都市計画など今後の実用化が期待されますね。
Taylor氏が進める最新のデータビジュアライゼーションの進捗状況は彼のXアカウントから確認することができます。
デモ動画はコチラ
まとめ
8月に入ってもWebGPUの開発者コミュニティは様々なデモやツールを発表してくれました。ブラウザや各デバイスで直接実行されるAIやウェブ上での表現の幅を広げてくれるクリエイティブなツールなど、ウェブ業界のさらなる革新がとても楽しみです。
WebGPUがさらに進化を続け、浸透していくことでウェブアプリケーションは社会やユーザーにこれまでにない価値をもたらしてくれると私たちは考えています。
8月から9月にかけてWebGPUがどんな進化を見せてくれるのか、今後も注目です。