WebGPUを今すぐ体験しよう:2024年5月
5月に入りWebGPUのコミュニティの活動はより活発化し、Webグラフィックスの可能性を広げるアップデートとプロジェクトを数多く公開しています。今回の記事ではその中でも特に注目すべき最新の動向を紹介します。
Last updated: May 10, 2024
Unity 6 Preview: WebGPU版に向けたアーリーアクセスを開始
Unity 6の最新プレビューにおいて、Unityは実験的なWebGPUバックエンドを導入しました。
この新技術は、Compute Shaderサポートなどの最新GPU機能を利用して、UnityのWebゲームにおけるグラフィックレンダリングの品質を向上させる重要な進展です。現在は実験段階であり、本番環境での使用は推奨されていませんが、新しいデモを通じて複雑なシーンでも高フレームレートを維持するGPUスキニングを用いており、その潜在能力が示されています。
Unityの最新リリースに関する詳細な記事は、コチラをお読みください。

Codrops Tutorial: 反応拡散コンピュートシェーダー
Codropsから、WebGPUのコンピュートシェーダーを活用して新しい反応拡散パターンを生成する方法を学べるチュートリアルが公開されました。
反応拡散シミュレーションとは、二つの物質がどのように相互作用し表面上で拡散するかを模倣した視覚表現で、複雑で自然なデザインが特徴です。
詳細はチュートリアルをご確認ください。

@compute.toys: WebGPUコンピュートシェーダー用の実験的エディター
@compute.toysは、開発者やアーティストにとって魅力的なツールとして注目されています。このプラットフォームでは、WebGPUコンピュートシェーダーを使って実験を自由に行える環境が提供されています。
さまざまな魅力的なデモが展示されており、WebGPUのアートと技術の潜在能力を示しています。
興味のある方はぜひコチラから体験してみてください。

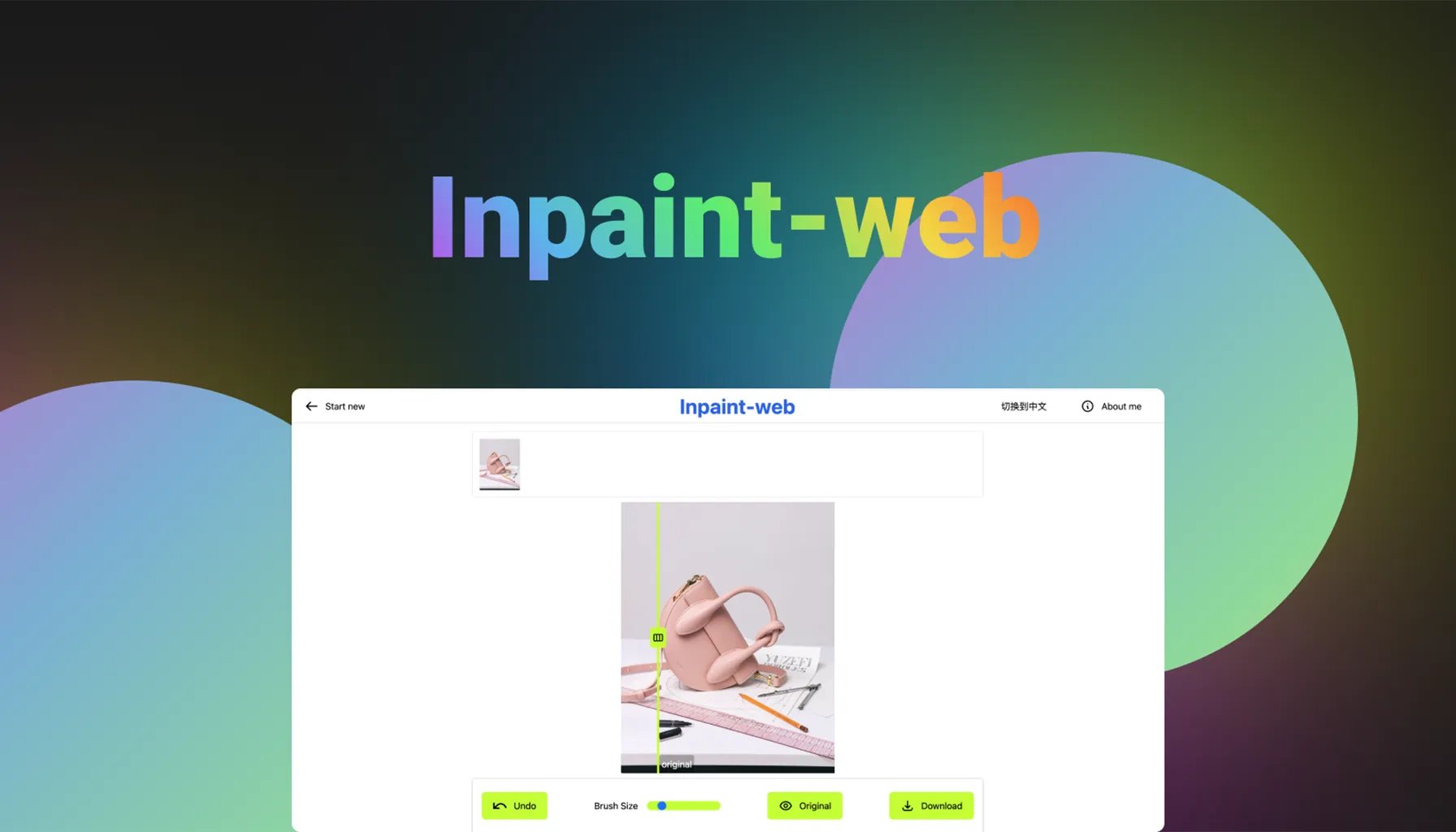
Inpaint-web: オープンソースの画像修正&画質補正ツール
Inpaint-webは、WebGPUとWebAssembly(WASM)を駆使して、AIによる画像のアップスケーリングと修正機能をブラウザ上で提供する強力な画像編集ツールです。
このツールを使うことで低画質な画像を最大4倍の高画質な画像に向上させることができます。
今すぐ体験してみてください。.

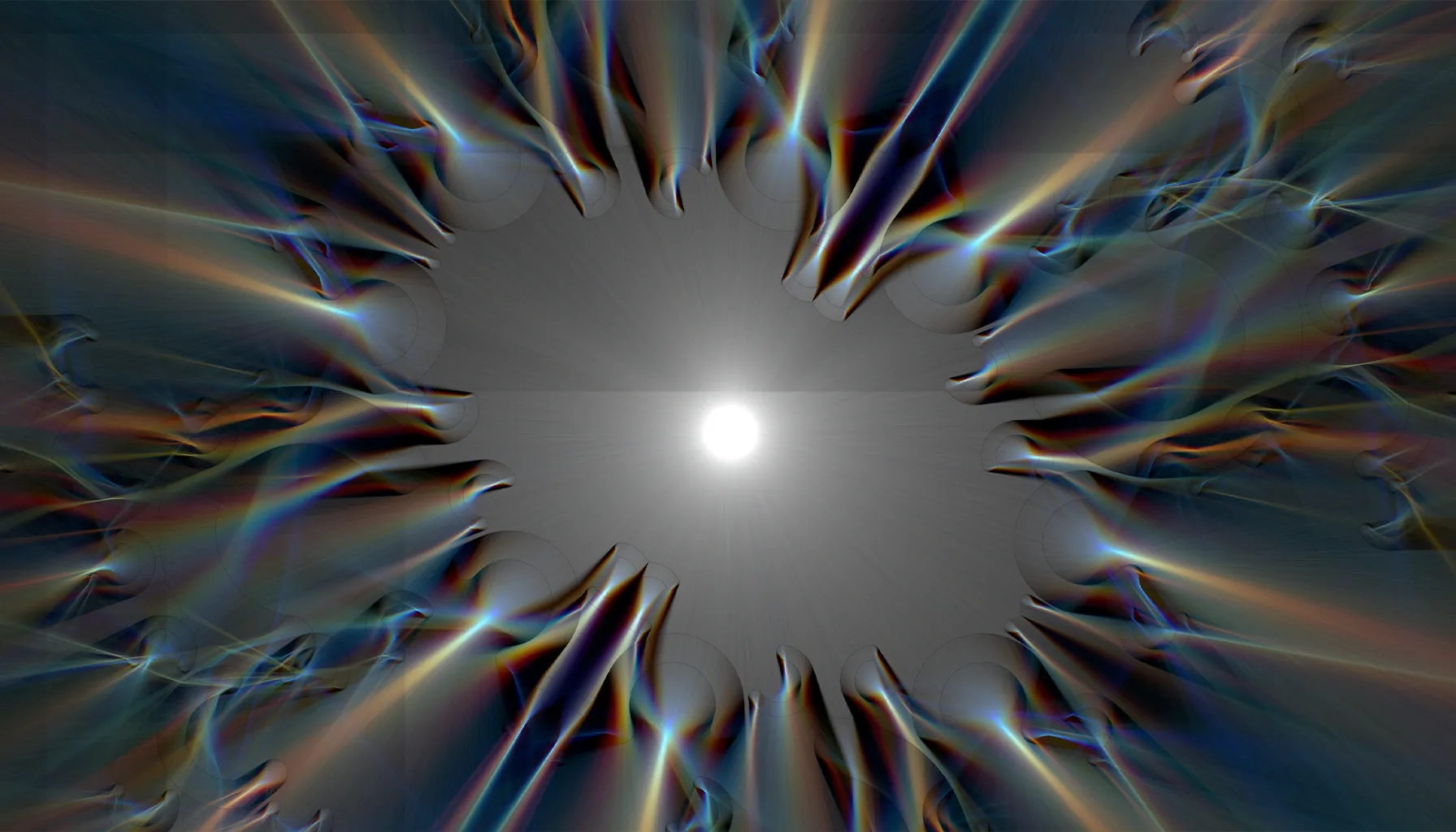
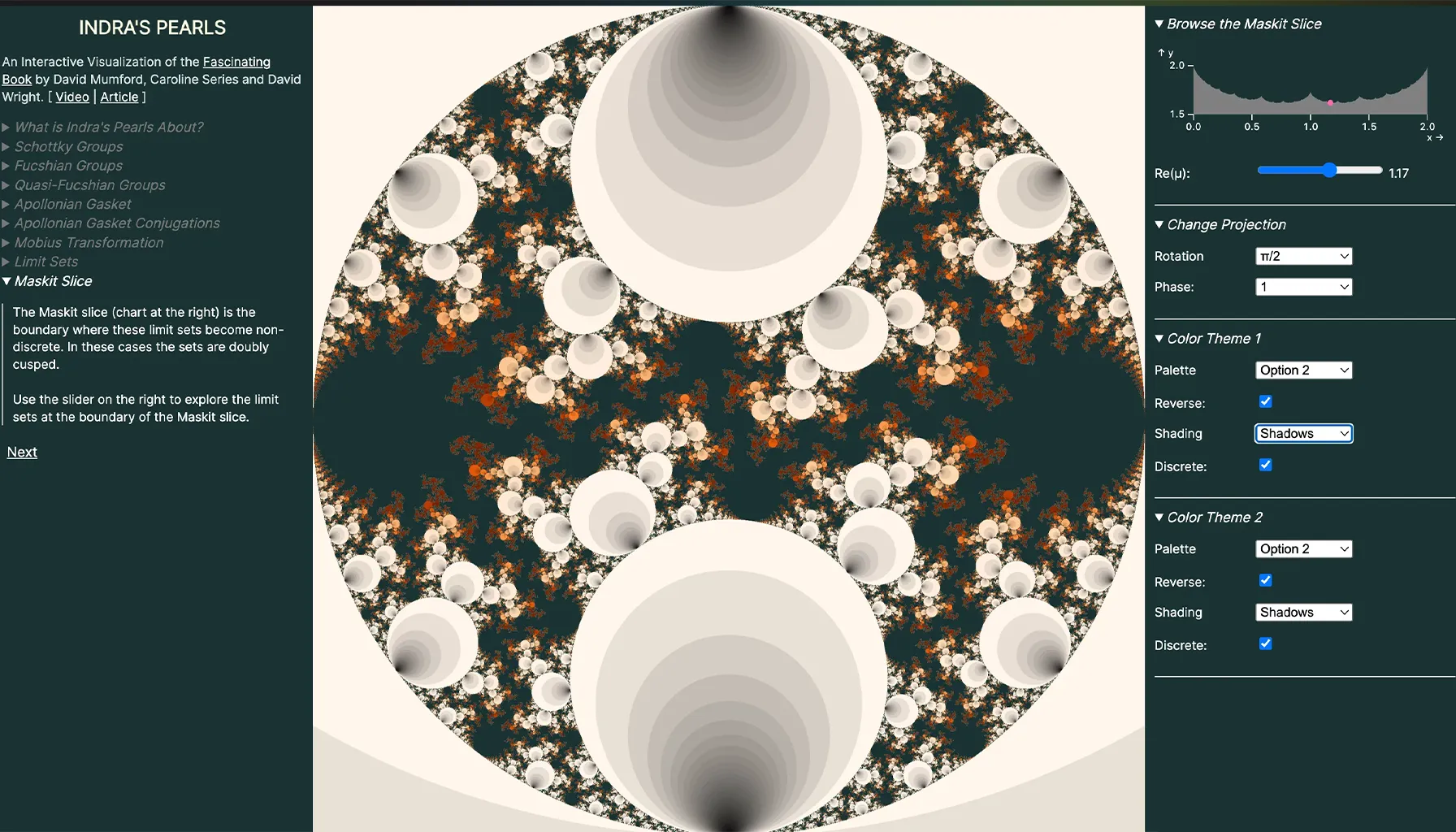
インドラの真珠 with WebGPU
「インドラの真珠」とは、数学的なフラクタル構造を探求する一連の幾何学的図形に関連する概念です。このプロジェクトでは、数学的な美しさを体現する「インドラの真珠」に記述された複雑なパターンを、WebGPUを使ってインタラクティブなビジュアライゼーションとして再現しています。
インドラの真珠ではモビウス変換(またはモビウス関数)が用いられており、特徴的である対称性と自己相似性を探求することでかつては理論上のみに存在するとされていた魅力的なパターンを具現化することができています。
ぜひデモをご体験ください。

Segment Anything Model(SAM)from Meta
Metaが発表したSegment Anything Model(SAM)は、WebGPUを活用してブラウザ上で直接動作することが可能となり、画像処理のスピードが大幅に向上しました。
この革新的なツールは、画像の特定の部分を瞬時に分離・分割する機能を持ち、非常に精密な編集や画質向上が行えます。画像の不要な部分を自動で切り取る便利なキリトリツールとして機能し、編集作業をよりスムーズかつ迅速に進めることができます。
今すぐデモを体験する

GPU-Curtains v0.5.0: 性能とメモリ効率の大幅な向上
gpu-curtainsの最新バージョンであるv0.5.0では、性能とメモリ使用効率が顕著に改善されました。
軽量化されたWebGPUレンダリングエンジンは、HTML要素をシェーダーでアニメーション化可能なテクスチャ付きの要素に変換する機能を提供します。これによりウェブアプリケーションのビジュアル表現を効率的に強化することが期待されます。
gpu-curtainsの詳細情報はコチラから

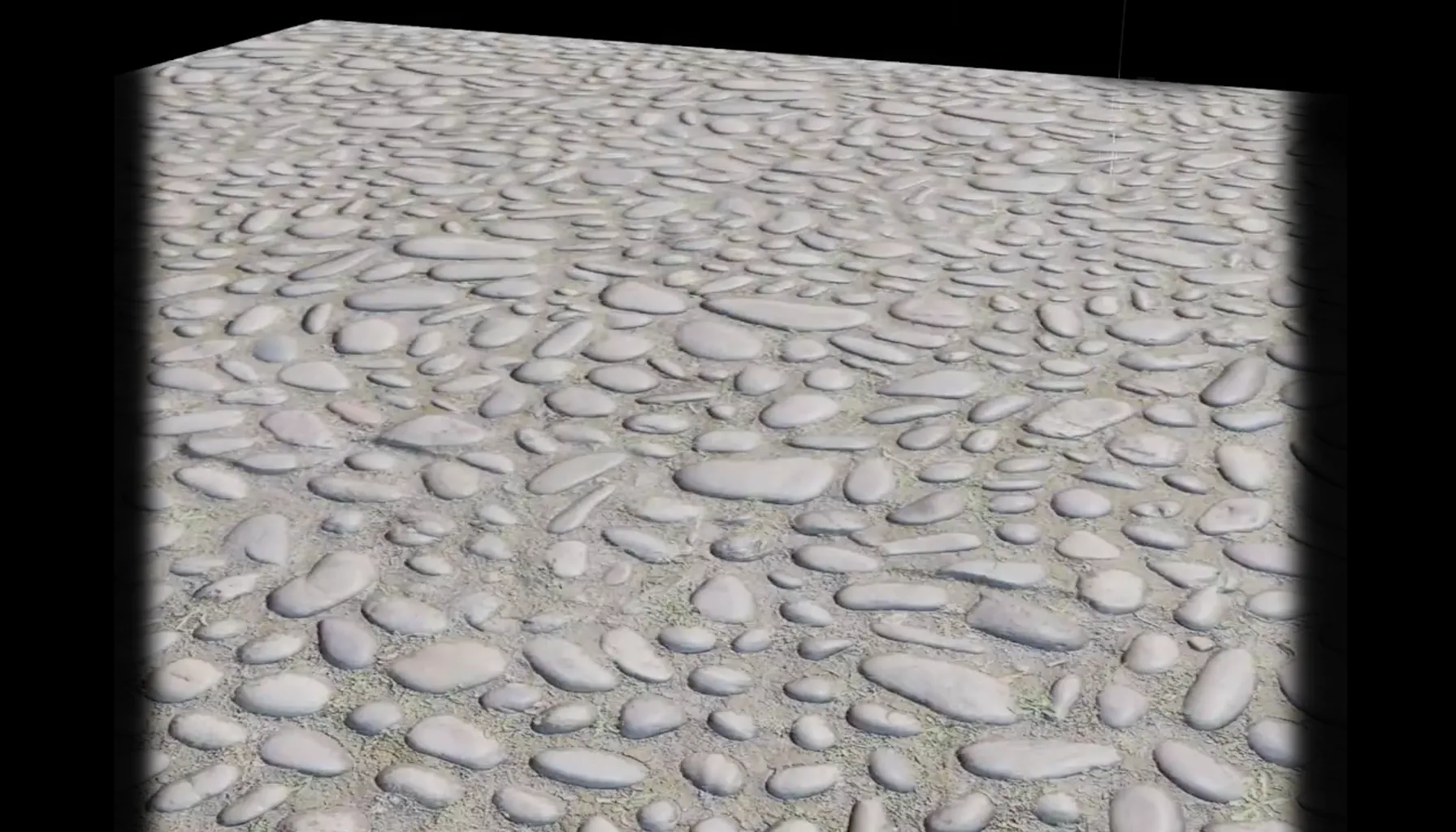
Renaud Rohlinger: WebGLとWebGPUの統合
3Dウェブ開発の最前線で活躍しているRenaud Rohlingerは、人気ウェブ3Dエンジン「three.js」がWebGPUに対応するための開発を進めています。
最新の動向としてテクスチャに3Dイリュージョンを生成するパララックスオクルージョンマッピングという技術をWebGPUを使って活用している点です。
この革新的な技術は、2024年後半に公開予定のUtsuboのウェブサイトに使用されると自身のXで発表しました。
最新の情報はX(@onirenaud)をチェックしてください。
まとめ
5月に入って間もないですが、日を追うごとにWebGPUエコシステムの発展と、活気を感じます。ウェブベースのグラフィックスの向上に向け世界中の開発者やクリエイターがWebGPUに注目していることがわかりとてもワクワクしますね。
WebGPUについてご相談がある場合は是非一度Utsuboへご連絡ください。最前線で活躍する専門家がお手伝いします。さらなる最新情報や有益な情報をお届けするのでぜひお見逃しなく。