WebGPU最新ニュース:2024年7月
7月に入り、WebGPUのコミュニティはさらに活発化しています。グラフィックスのクオリティの向上やAIの機能を拡張させ向上させたウェブツールなど様々なアップデートが報告されました。そこで本記事ではWebGPUに関する最新情報をご紹介しています。
Last updated: July 22nd, 2024
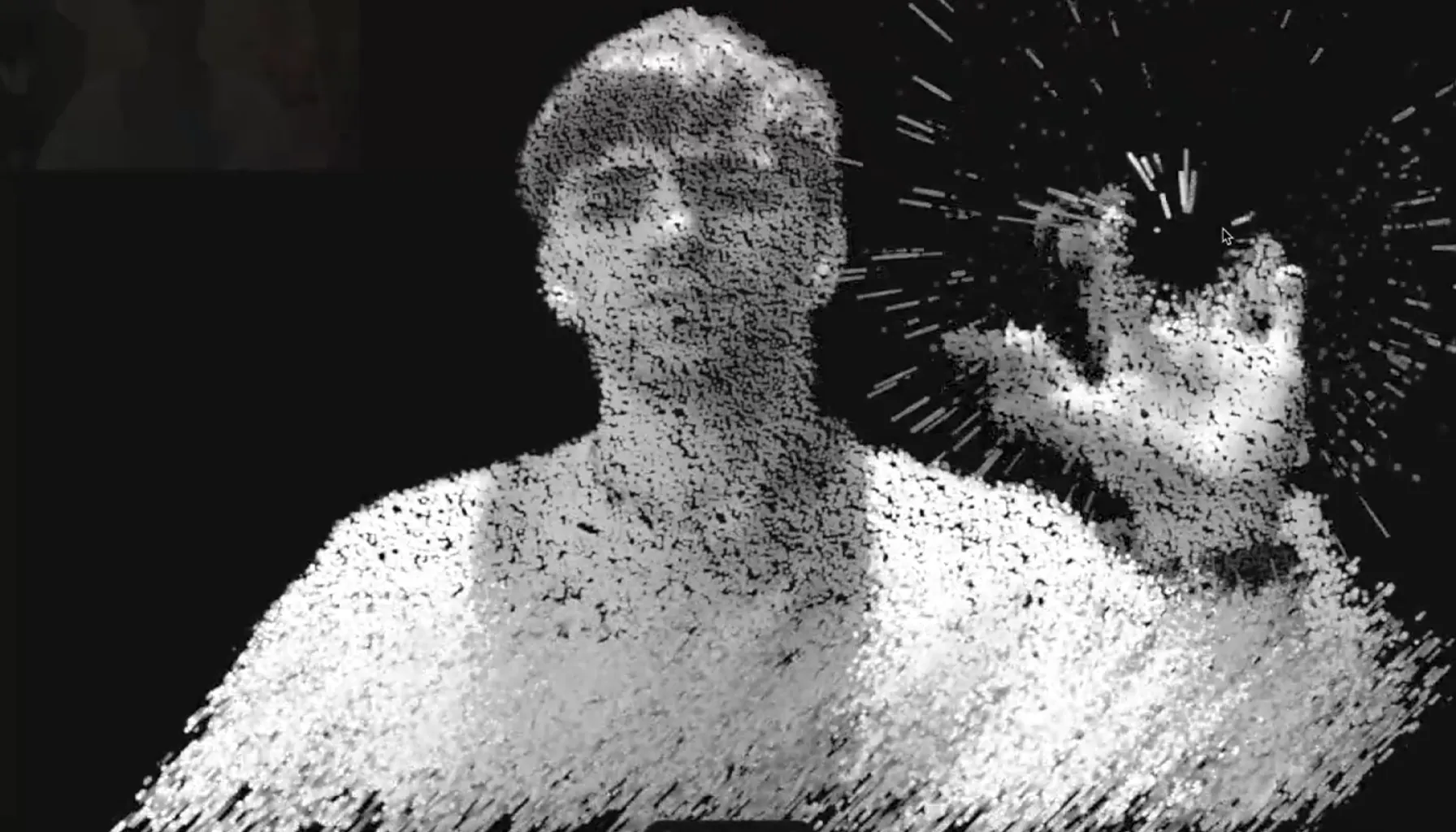
WebGPUを搭載した3Dモデリングツール by Kris Temmerman
Kris Temmerman氏は独自のWebGPUエンジンを搭載した3Dツールとペイントツールを開発しました。このサービスはウェブ上で使用できるツールであり、WebGPUが今後様々なクリエイティブツールの基盤になっていくことを示してくれています。
デモ動画はこちら

Florence-2を使用したローカルブラウザ版AI
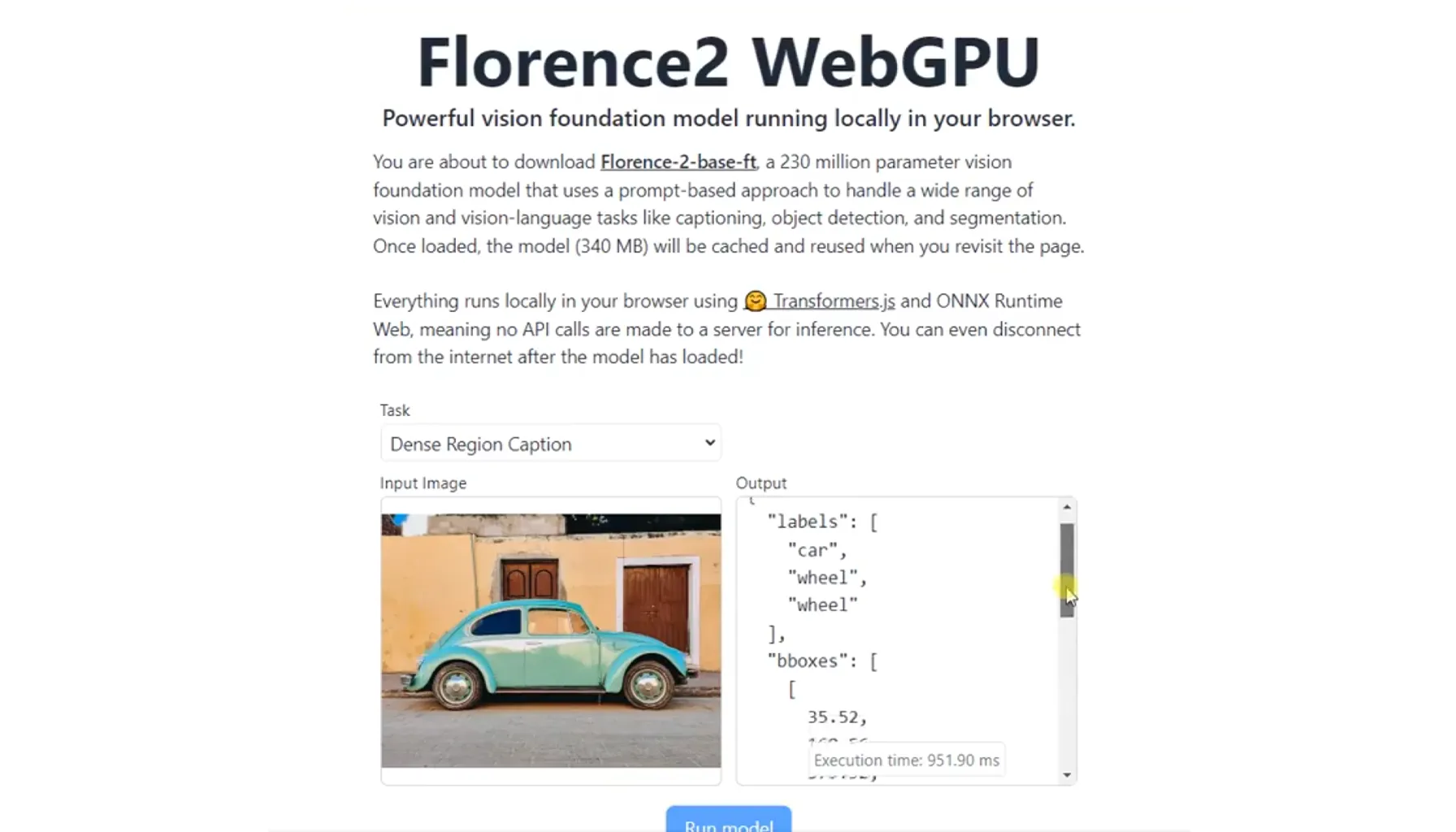
MicrosoftのAzureAIチームが発表した新しいビジョン基盤モデルであるFlorence-2はTransformers.jsを利用することでWebGPUを搭載し、ブラウザ内で活用することができるようになりました。Florence-2は画像キャプション生成、物体検出、視覚的グラウンディング、セグメンテーションなどさまざまなビジョンおよびビジョン言語タスクを統一的に処理することができ、ウェブブラウザ上で実行するためにWebGPUが使用されています。
今すぐデモを体験

リアルタイム深度測定 with Depth Anything V2
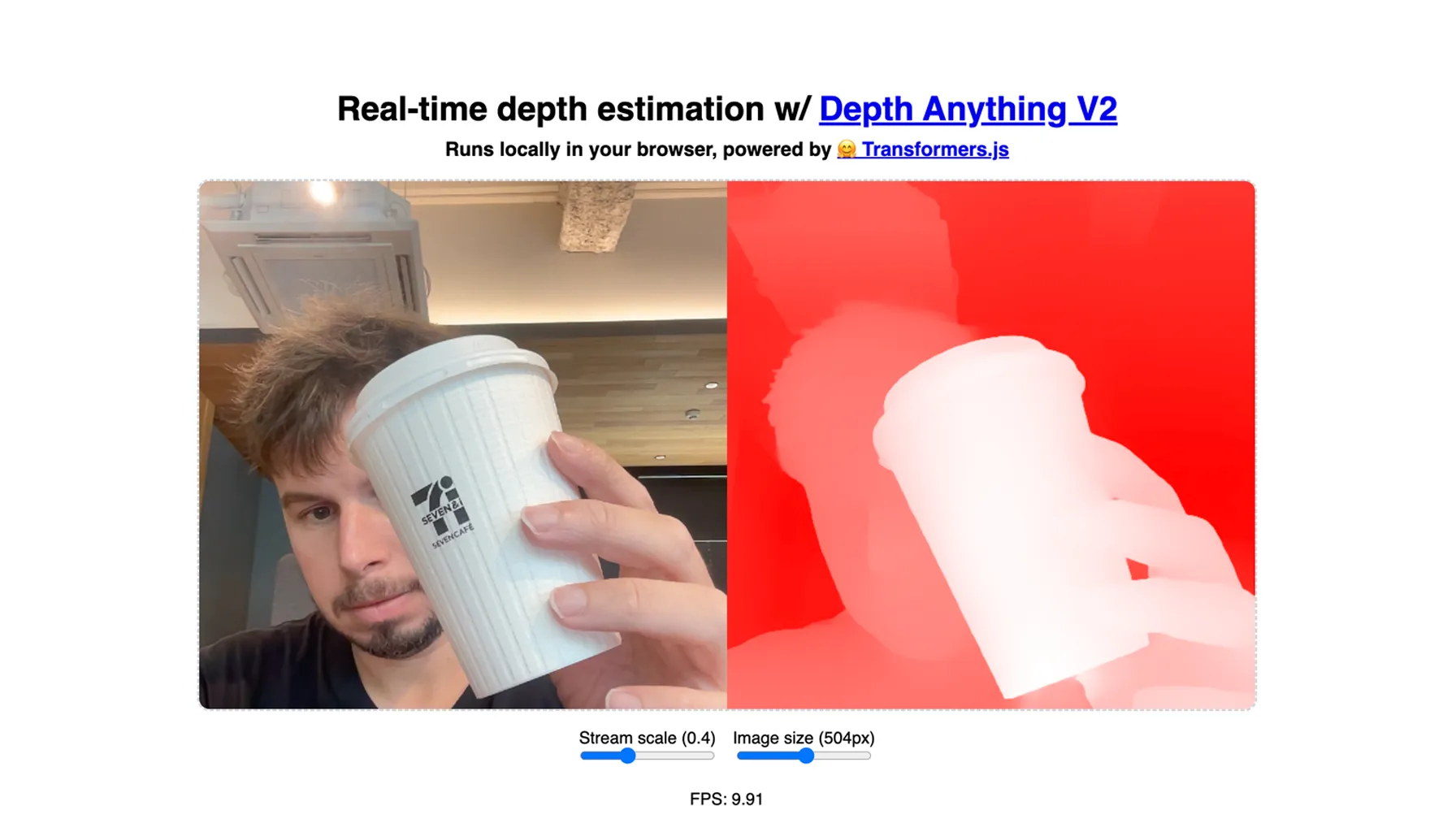
Depth Anything V2とはWebブラウザ上でリアルタイムの深度測定を行うことができるツールです。Transformers.jsとWebGPUによってより最適化され、モバイルデバイス上でのパフォーマンスが飛躍的に向上しました。これによりウェブブラウザを使ったインタラクティブな体験を制作する時に遠近を使った奥行きのある体験を作り出すことができます。
ここからデモを体験

ダイナミックパーティクルエフェクト by Renaud
Renaud氏はTransformers.jsとWebGPUのバックエンドを活用したパーティクルエフェクトを実験的に創作しています。これらのエフェクトはThree.jsのWebGPUを使ってレンダリングされ、ウェブ上のダイナミックでインタラクティブなコンテンツに活用されることが期待されています。
動画はこちら

DockerがWebGPUをサポート
DockerがWebGPUをサポートすることが発表されました!パリで開催されたAI_devイベントで発表されたこのアップデートは、異なるプログラミング言語やAIモデル間でWebGPUアプリケーションの開発を簡素化を可能にします。
今すぐ講演をチェック

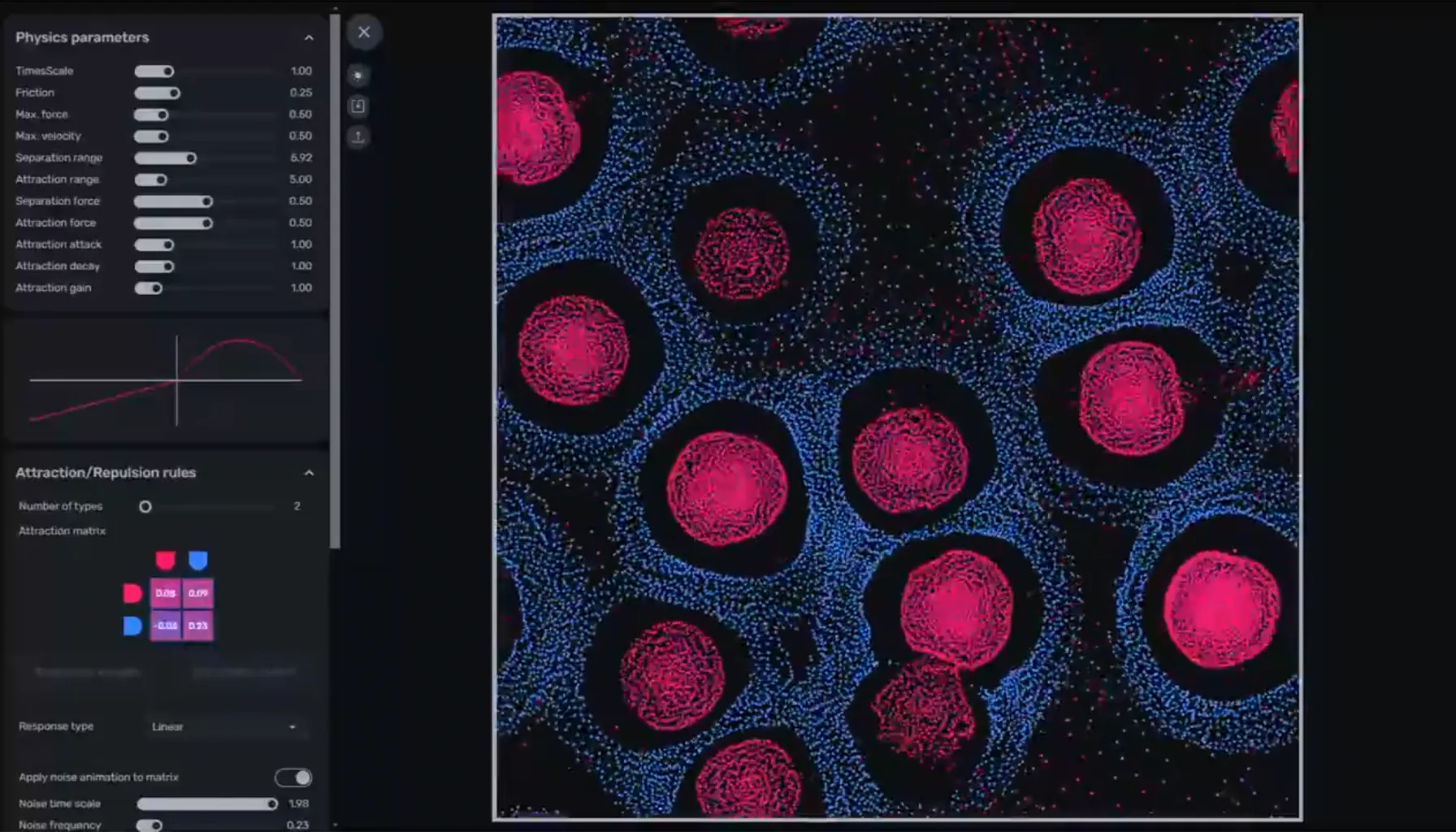
高度なパーティクルエディター by Christophe Choffel
Christophe Choffel氏はThree.js上で非常に高度なパーティクルエディターのデモを開発しました。WebGPUによって可能になった高度なグラフィック編集機能がクリエイターのアイデアを形にします。
デモ動画はこちら

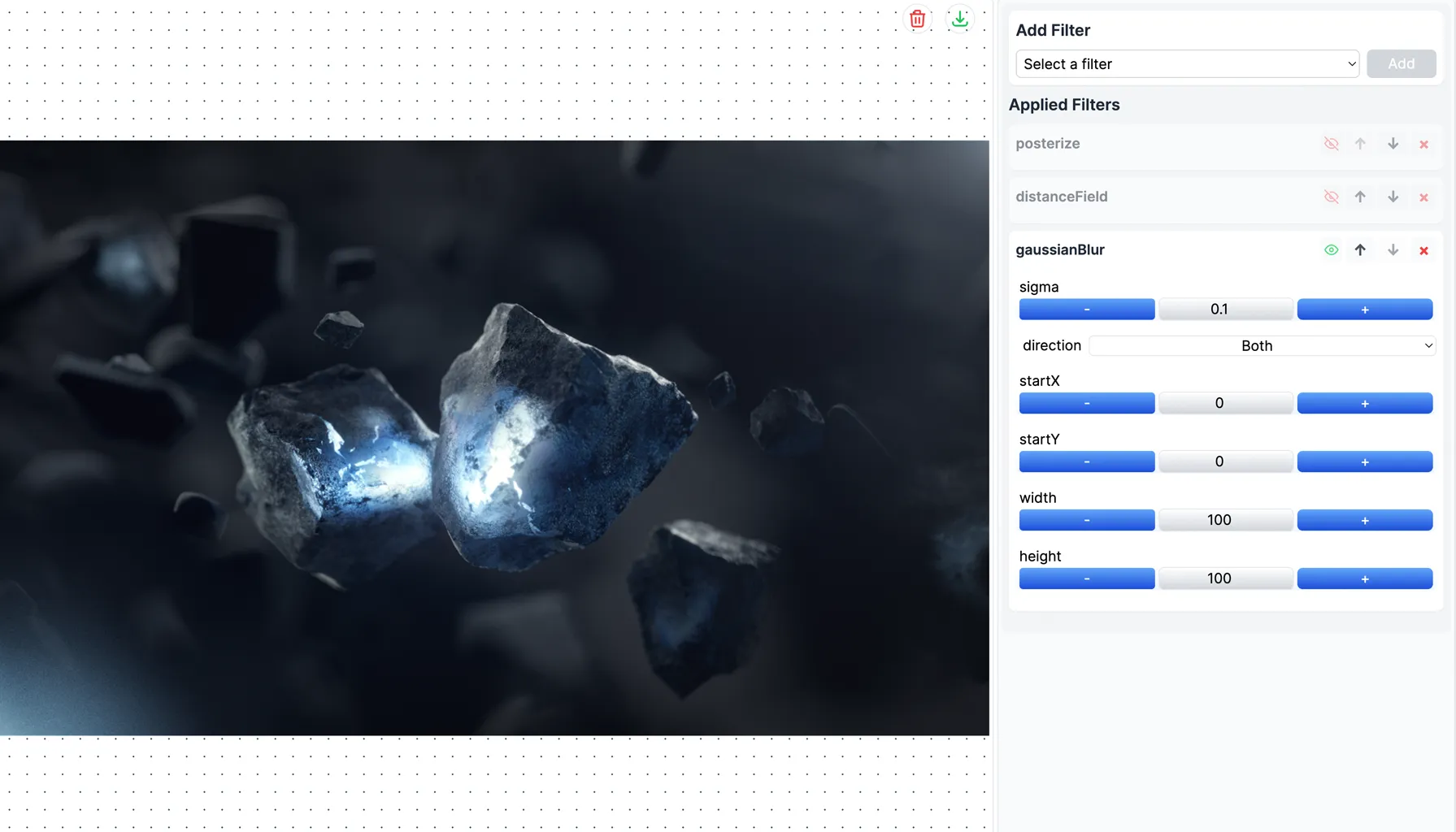
WebGPUを搭載した画像編集ツール
WebGPUを搭載した画像編集ツールがリリースされています。様々なビジュアルスタイルやフィルターが提供されブラウザ上でクリエイティブな画像編集を可能にするツールとなっています。
今すぐ試す
まとめ
7月はWebGPUによって最適化された様々なウェブベースのツールが開発されました。ウェブ上での表現力を上げるためのツールやAIを搭載したツールなど、今後のウェブサービスにとって不可欠となるイノベーションとなっています。WebGPUが持つアクセシビリティと効率性はWebXRやWebアプリケーションなど今後のブラウザ体験の基盤となってくれることでしょう。
UtsuboではWebGPUにおけるエコシステムを活性化させるため、最新情報を発信しています。8月の活動も楽しみにしています。