The Best of WebGPU in June 2024
This June, the WebGPU community has shared some remarkable updates and projects that continue to push the boundaries of web-based graphics. Here’s a look at the standout developments.
Last updated: May 30th, 2024
WebGPU Support in React Native
WebGPU is now supported in React Native, bringing enhanced graphics capabilities to mobile applications. This support allows developers to leverage the power of modern GPUs for rendering and computation, directly on mobile devices. This integration paves the way for more immersive and visually rich mobile experiences.
Read more about it here.

Gemini Nano in Chrome
Gemini Nano, a lightweight multimodal large language model, will soon be included in Chrome itself. This inclusion, powered by WebGPU and announced during Google I/O 2024, promises significant performance improvements in web applications, making advanced graphics and computations faster and more efficient.
Learn more about the announcement.

Food For Fish: A Visual Delight
Food For Fish is a beautiful point-and-click game that showcases stunning visuals and engaging gameplay. The game leverages WebGPU to create a visually rich environment that draws players into its intricate world.
Explore the game here.

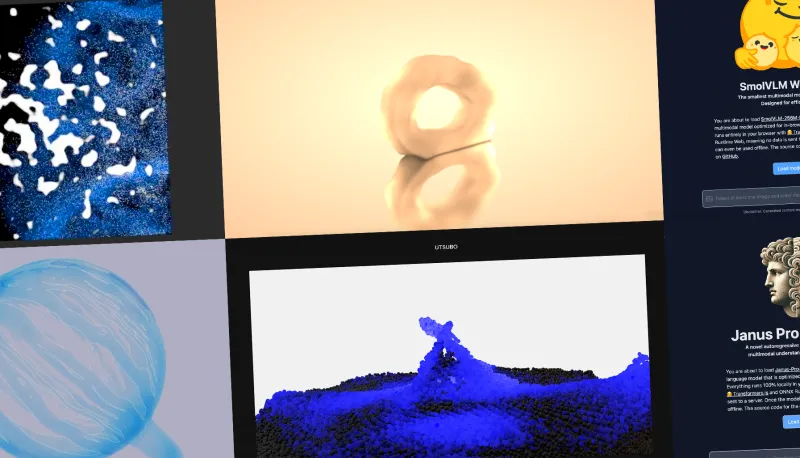
Shoggoth.ai: Local Text-to-Image Generation
Shoggoth.ai allows users to generate beautiful text-to-image content directly on their local machines using WebGPU. This tool exemplifies the potential of WebGPU in enhancing local computing capabilities, making it possible to create stunning visuals without relying on cloud-based solutions.
Try Shoggoth.ai here.

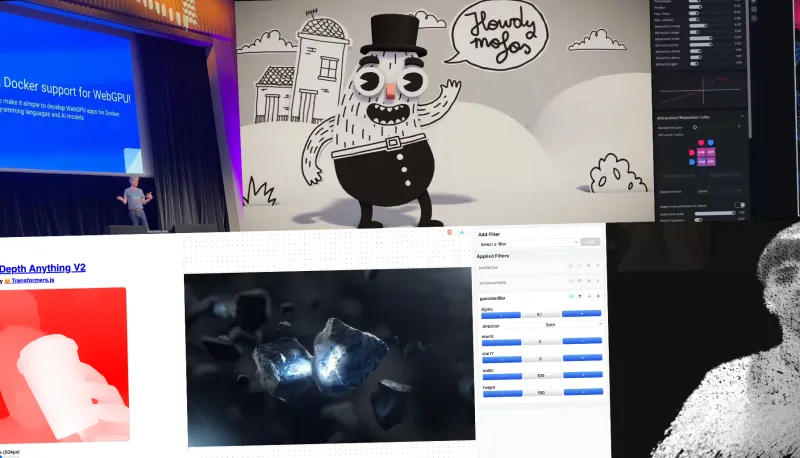
Figma Plugin: Cutout with WebGPU
The Figma plugin, Cutout, now supports WebGPU, allowing users to remove backgrounds or isolate objects with unprecedented speed. Thanks to transformer.js, this feature is now five times faster compared to its previous WebGL implementation. The efficiency boost significantly enhances user experience and productivity.
Learn more about Cutout here.

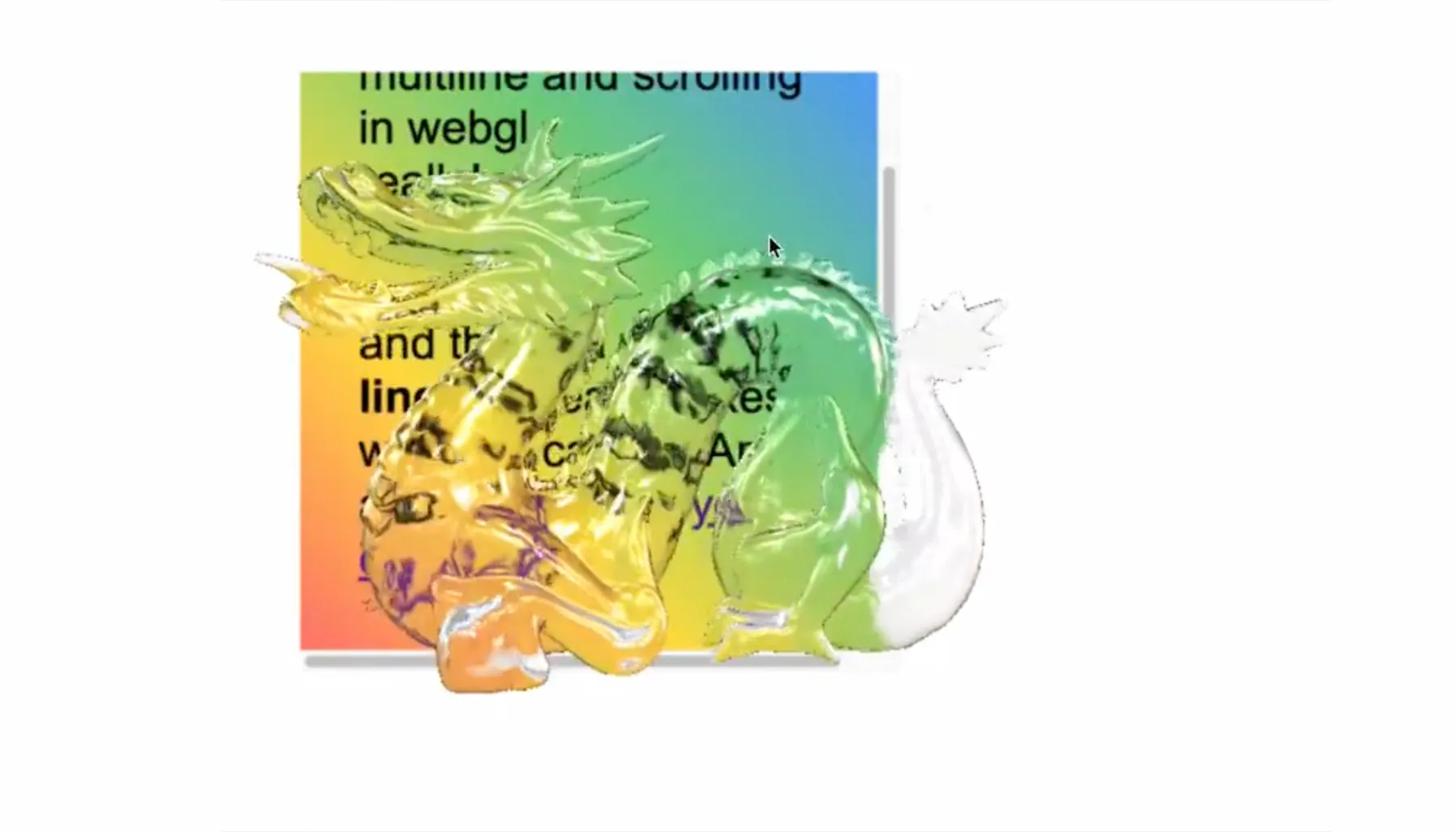
HTML Elements in Canvas: A Game-Changer
A new feature for HTML Canvas that allows HTML elements within a canvas is coming soon. This breakthrough will enable more dynamic and interactive web graphics, demonstrated in a Three.js demo featuring a live HTML texture of a glass dragon with a beautiful refraction effect.
Watch the demo here.

Plasticity: CAD for Artists
Plasticity is revolutionizing CAD (Computer-Aided Design) for creative professionals. It combines the power of NURBS (a type of smooth, flexible curve) modeling with the best features from other design software. This unique tool is perfect for the video game industry, product design, and beyond. Plasticity is sponsoring the creative Studio Utsubo to add new WebGPU features in Three.js. Three.js is a popular JavaScript library that makes creating 3D graphics on the web easier. With these new features, Three.js promises a native-like experience with drastically improved performance.
Discover more about Plasticity and Utsubo's sponsorship.

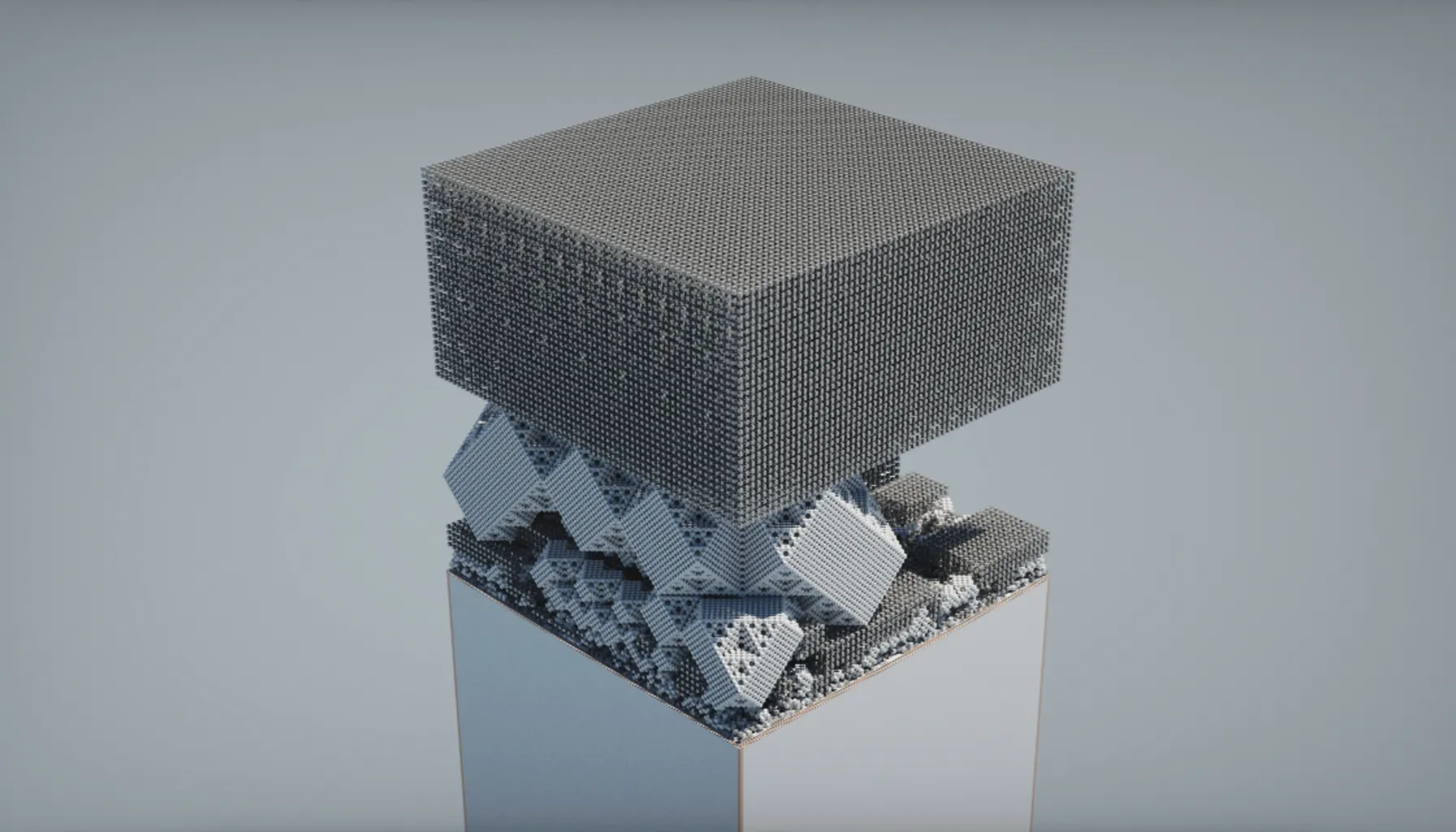
Kontrastruktura: Hand-Coded WebGPU Art
Kontrastruktura is an incredible hand-coded WebGPU art collection on Bitcoin by nekropunk. This collection showcases strange architectural science fiction societies that feel both familiar and alien. The art is a fascinating blend of complex structures and imaginative designs, demonstrating the artistic potential of WebGPU.
View the collection here.
Conclusion
The developments in June 2024 highlight the ongoing innovation within the WebGPU ecosystem.
As developers and creators continue to explore the potential of web-based graphics, we can expect even more groundbreaking advancements in the near future.
Stay tuned for more updates as this exciting field evolves.