The Best of WebGPU in July 2024
July has been another groundbreaking month in the WebGPU community, bringing tools and updates that expand the possibilities of graphics and AI directly in your browser. Discover what’s new in the world of WebGPU.
Last updated: July 6th, 2024
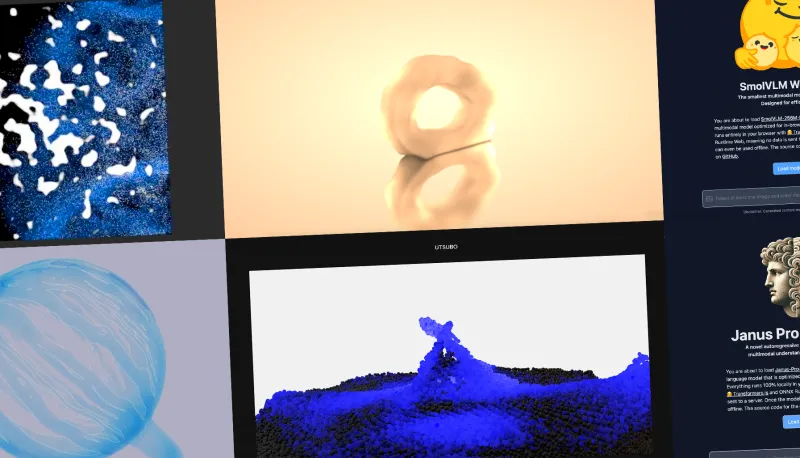
WebGPU-Powered 3D Modeling Tool by Kris Temmerman
Kris Temmerman has developed a browser-based painting and 3D modeling tool powered by his own WebGPU engine. This innovative tool demonstrates the potential of WebGPU in creative applications.
Check out the preview video here.

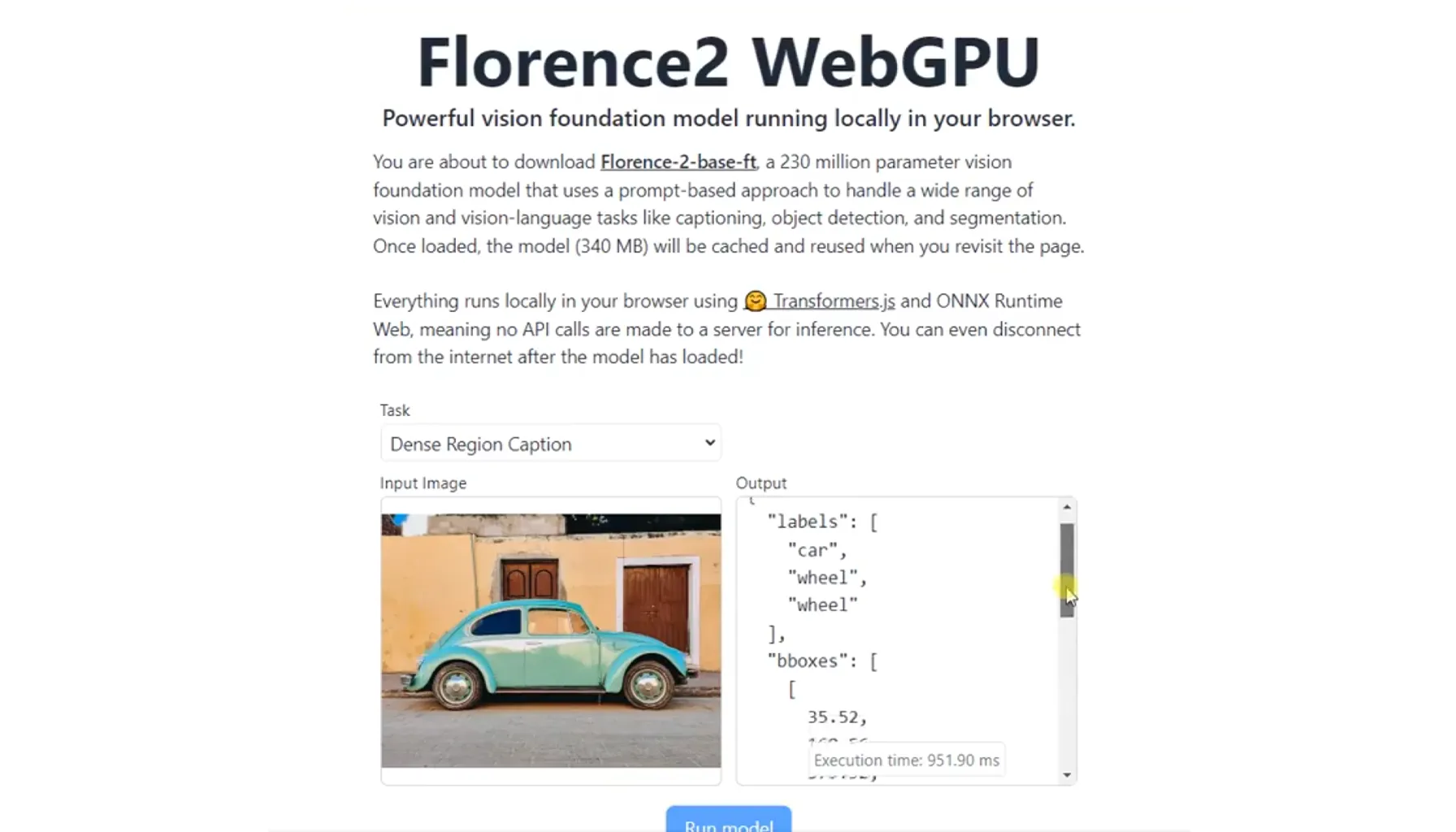
Local Browser AI with Florence-2
Florence-2, a new vision foundation model by Microsoft, can now run entirely in your browser using WebGPU, thanks to Transformers.js. This tool supports various tasks like image captioning, optical character recognition, and object detection, enhancing local machine capabilities.
Try the demo here.

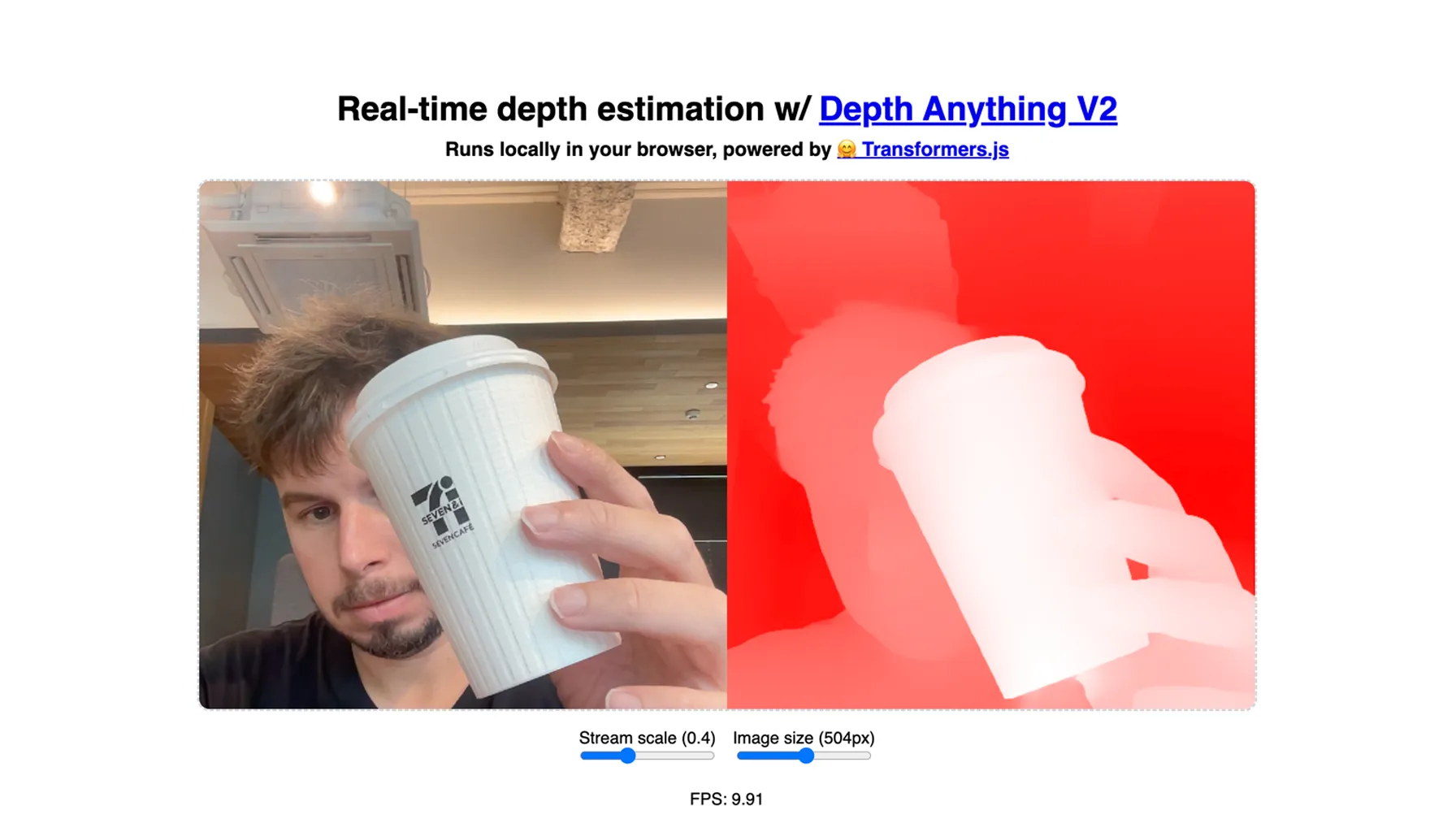
Real-Time Depth Estimation with Depth Anything V2
Depth Anything V2 enables real-time depth estimation in your browser, optimized by Transformers.js and WebGPU. This lightweight tool is ideal for interactive web experiences, already impressing users with its performance on mobile devices.
Explore the online demo here.

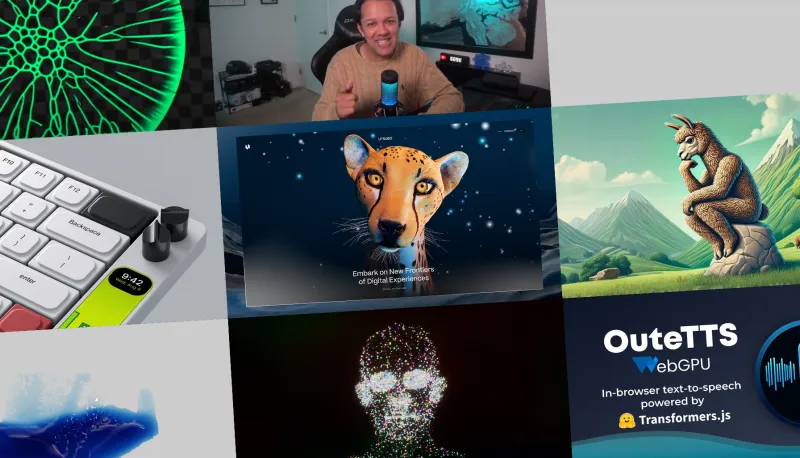
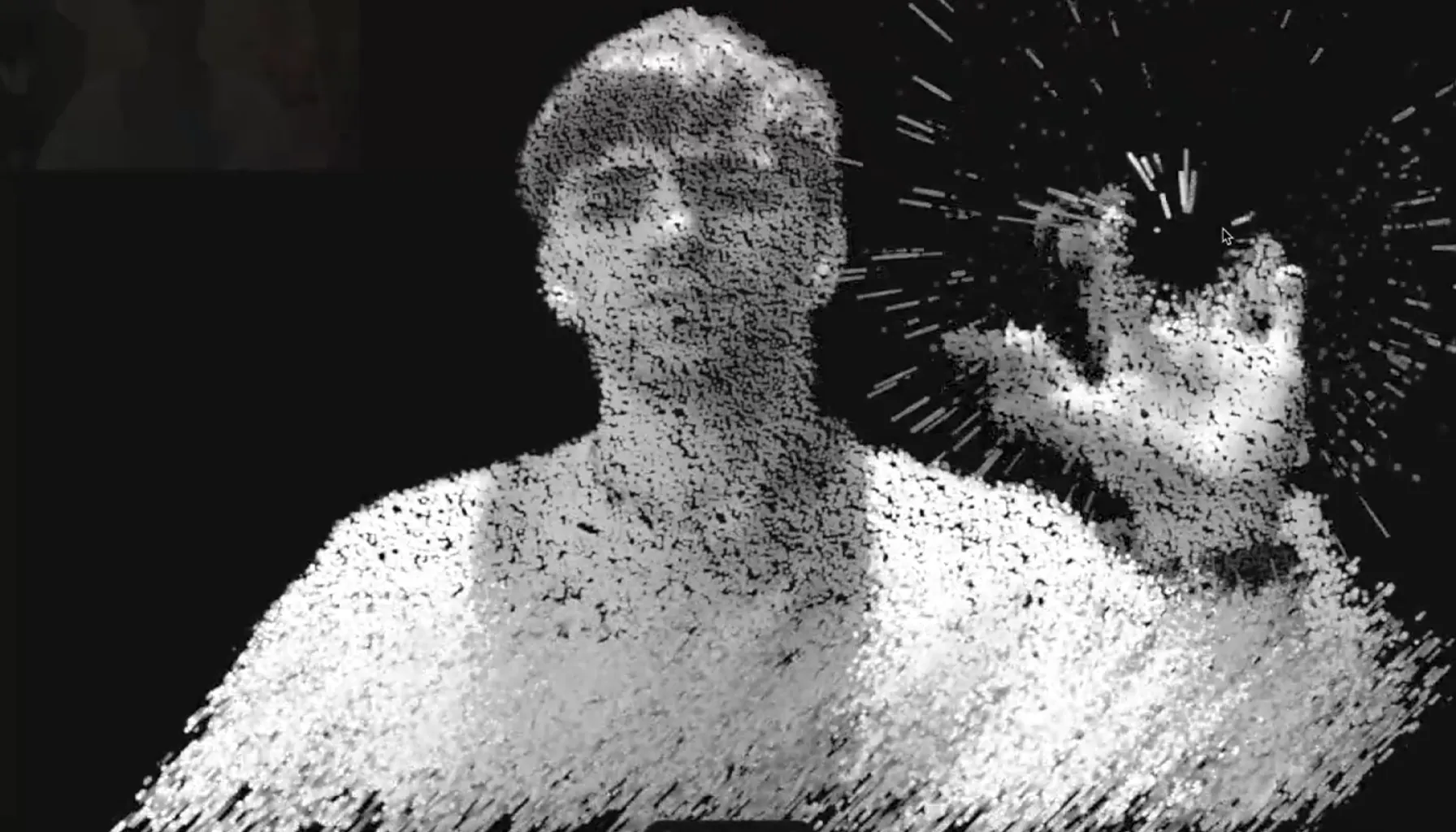
Dynamic Particle Effects by Renaud
Renaud experiments with beautiful particle effects using Transformers.js and the upcoming WebGPU backend. These effects are rendered using WebGPU in Three.js, showcasing the potential for dynamic visual content.
Watch the video here.

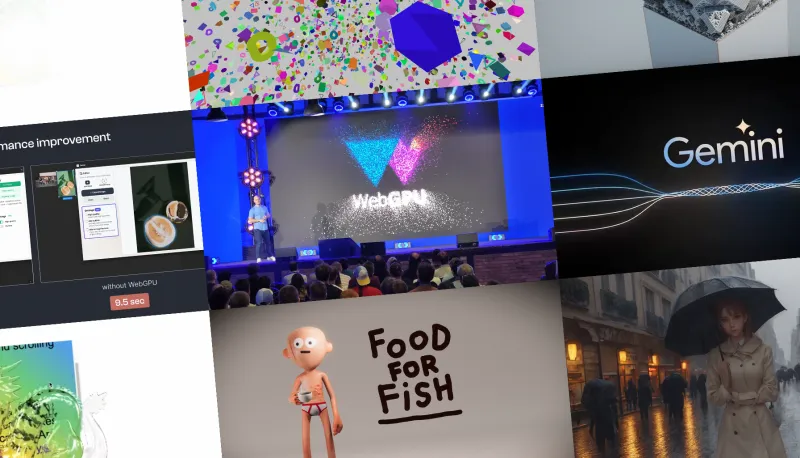
WebGPU Support in Docker
WebGPU is now supported in Docker! This update, announced during the AI_dev event in Paris, simplifies the development of WebGPU applications across different programming languages and AI models.
View the keynote here.

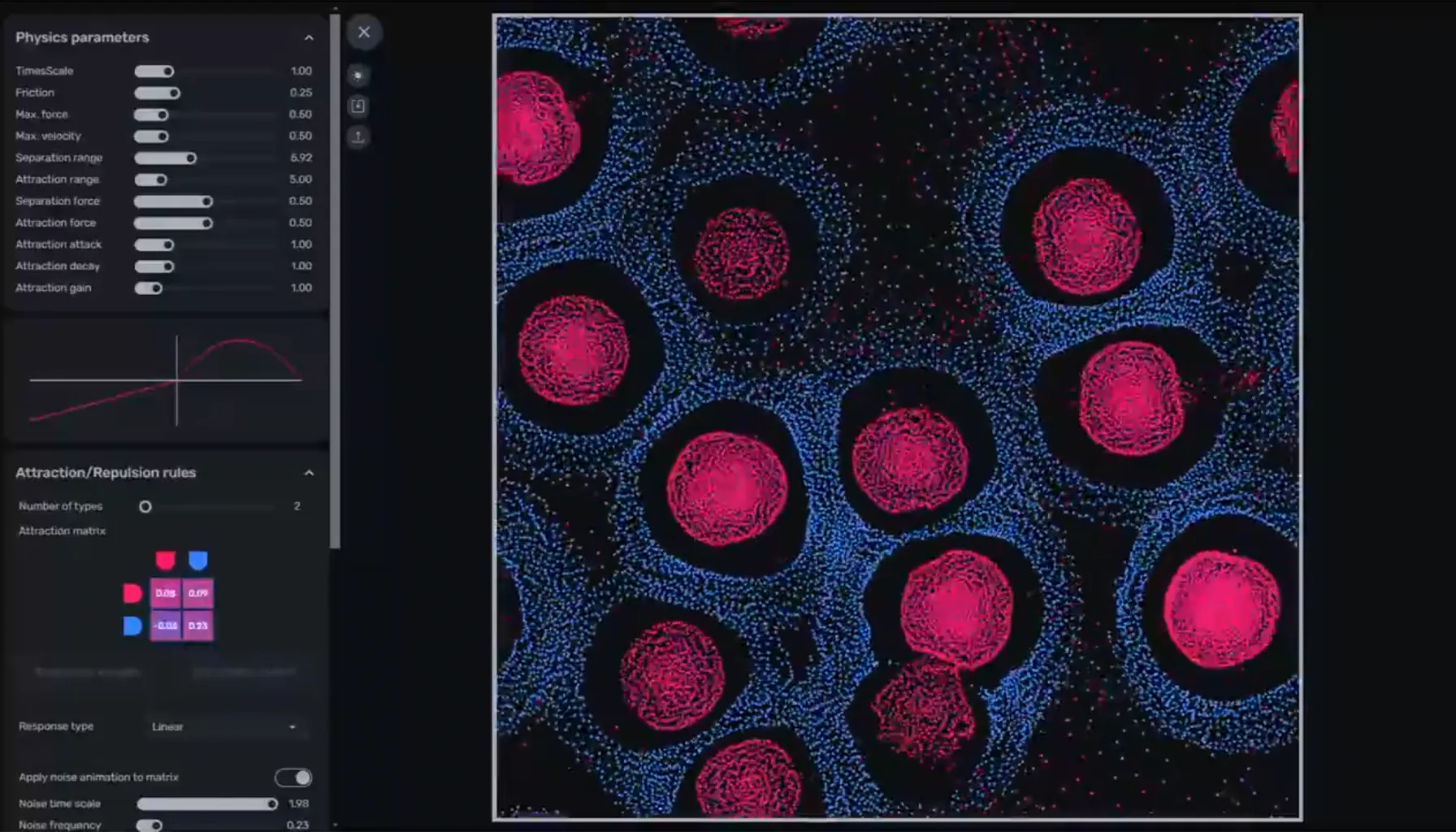
Advanced Particle Editor by Christophe Choffel
Christophe Choffel is developing an impressive particle editor demo on top of Three.js, demonstrating advanced graphical editing capabilities enabled by WebGPU.
See the video here.

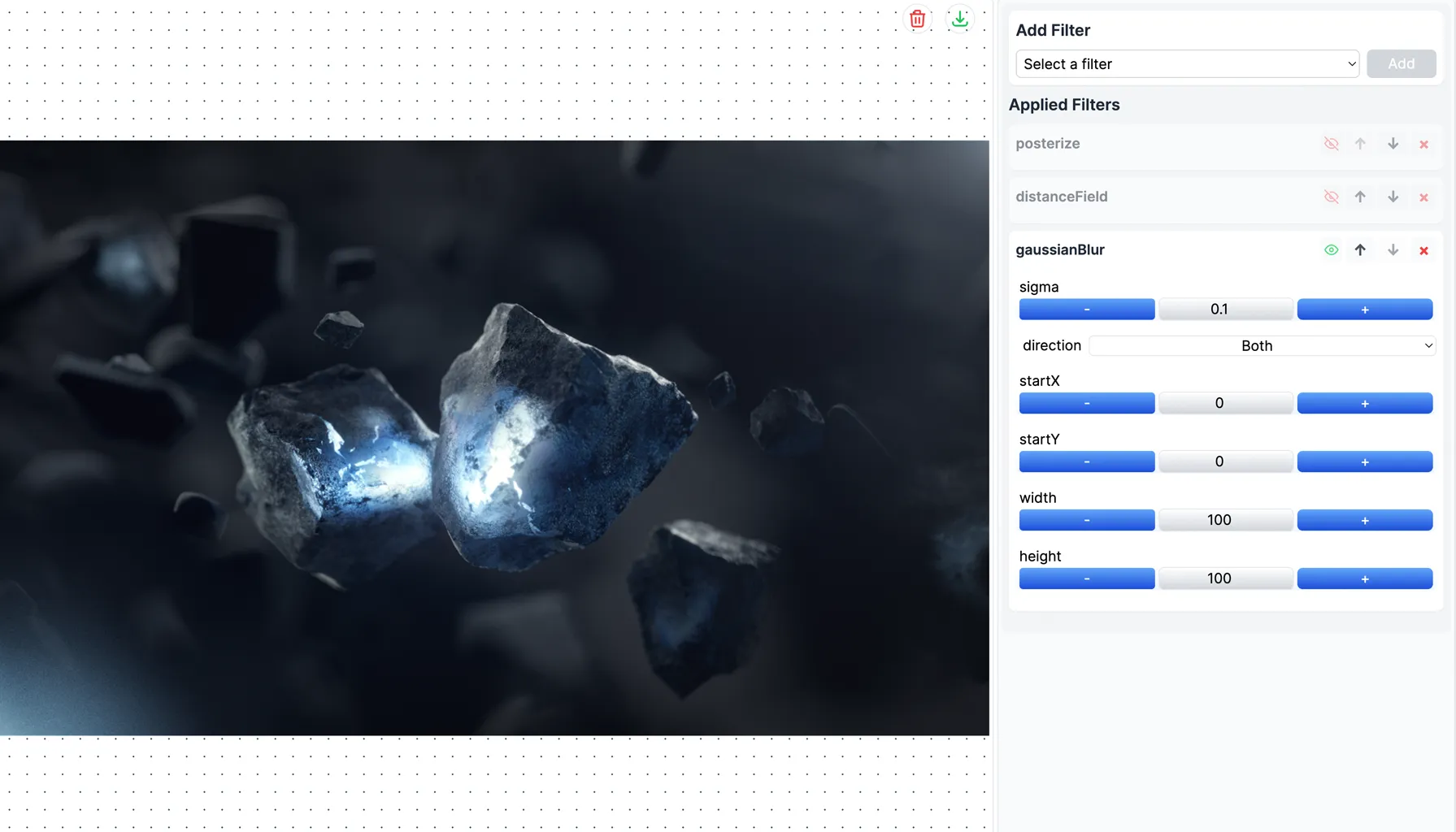
WebGPU-Powered Image Editor
Experiment with different visual styles using a new WebGPU-powered image editor. This tool offers a variety of filters, allowing for creative manipulation of images right in your browser.
Try the editor here.
Conclusion
July has shown remarkable innovation in WebGPU applications, from artistic tools to complex AI implementations in the browser. The accessibility and efficiency of WebGPU continue to transform the capabilities of web-based applications.
Looking forward to what August brings to the world of WebGPU.