The Best of WebGPU in August 2024
August has been an exceptional month in the WebGPU community, featuring innovative tools and updates that enhance the graphics and AI capabilities directly in your browser.
Explore the latest groundbreaking developments in WebGPU.

Gemma2 2B: Pioneering Local AI with WebLLM and WebGPU
The release of Gemma2 2B marks a significant advancement in browser-based AI technologies.
Gemma2 2B the latest iteration of the Gemma2 series, is a cutting-edge language model developed by the MLC AI team. This model, leveraging WebLLM and WebGPU, allows for the deployment of a powerful language model directly in web browsers, iOS, and Android devices, operating entirely locally and offline.
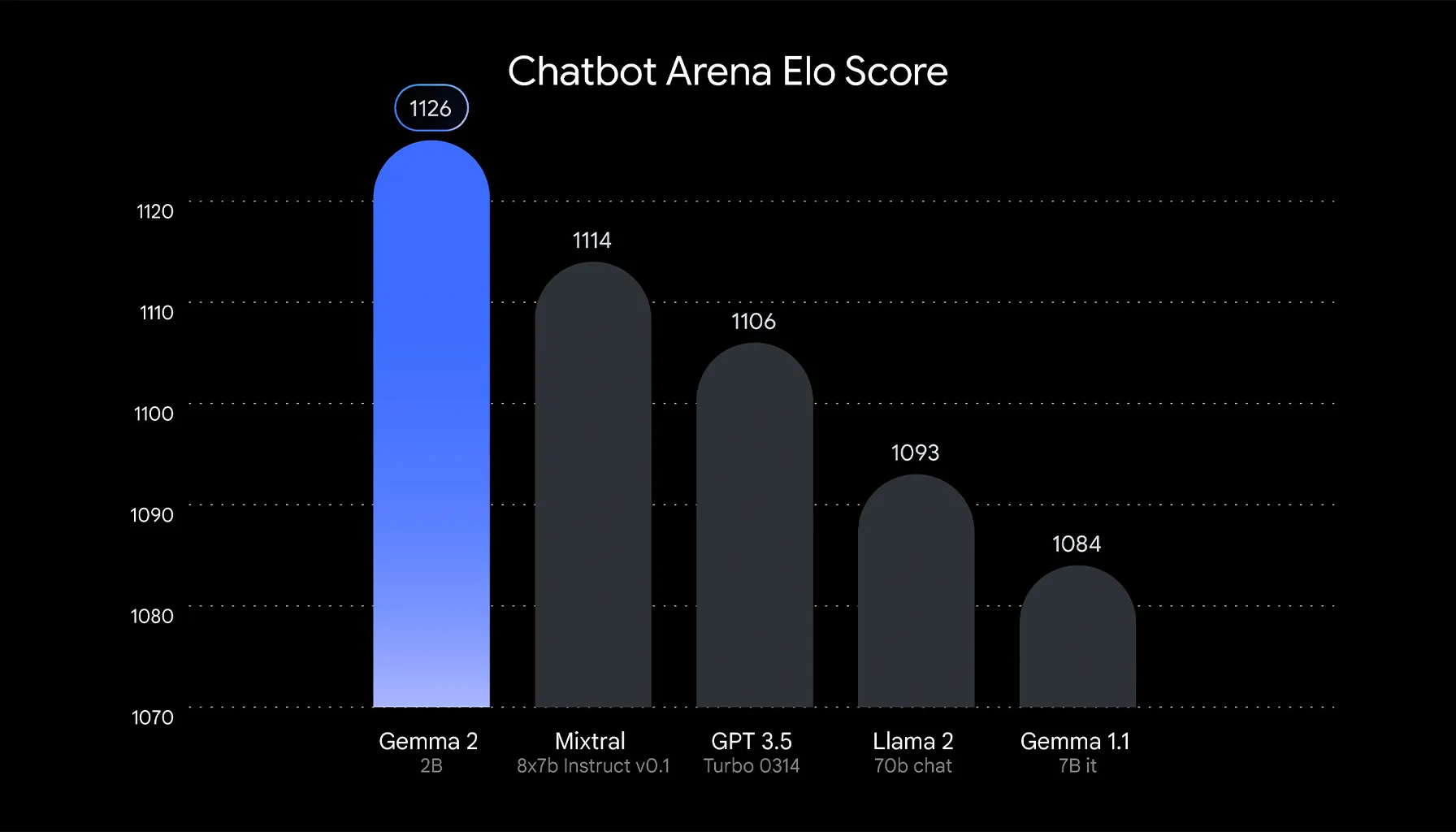
This model can tackle complex problems ranked from 9.9 to 9.11, surpassing the capabilities of previous models like GPT-3.5-Turbo and Mistral.

AI leaderboard scores captured on July 30th, 2024, showcasing Gemma2 2B’s impressive performance.
This breakthrough demonstrates the potential for high-performance AI models to operate independently of server-side computations, providing a seamless and efficient user experience directly on personal devices.
Try the model here

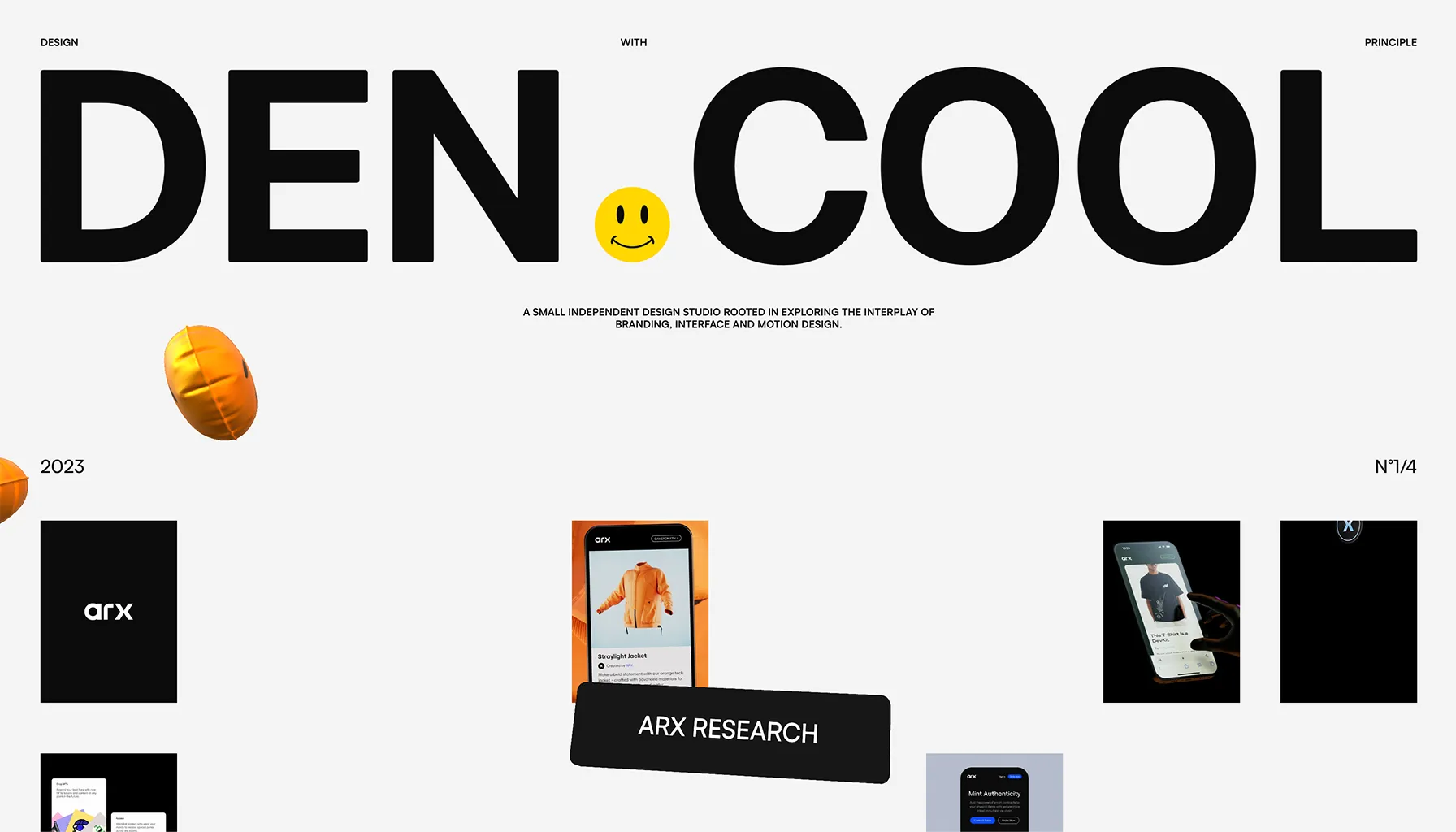
Den.Cool by Michele Angeloro
Michele Angeloro's new portfolio website, Den.Cool, showcases a cutting-edge integration of three.js with the new WebGPURenderer.
Developed by the creative studio Utsubo, this site supports WebGPU for newer devices and falls back to WebGL for older browsers, ensuring broad compatibility.
One of the standout features is the interactive 3D balloons, which engage visitors with their responsiveness and visual appeal.
Explore Den.Cool

Unity WebGPU Player's New VFX Graph Support
Unity's WebGPU Player now supports VFX Graph, allowing for the creation of complex visual effects using WebGPU-ready browsers.
VFX Graph is a powerful tool that lets developers and artists design sophisticated visual interactions and animations through a visual interface, eliminating the need for extensive coding.
Keijiro Takahashi, a Unity evangelist, has created a stunning demo that utilizes this new capability. The demo showcases how custom code can elevate visual effects, making them more dynamic and engaging.
Try the demo

Interactive Furball Demo by Christophe Choffel
Christophe Choffel has released an engaging interactive demo showcasing a playful furball, all rendered using WebGPU technology.
This demo highlights WebGPU's capabilities in handling complex rendering tasks like simulating fur textures, which are computationally intensive but managed smoothly due to WebGPU's efficient use of GPU resources.
The furball responds to user interactions, offering a fun and tactile experience that showcases the potential for creative and interactive web content.
Experience the demo here

gpu.cpp: Bridging C++ and GPU Compute with WebGPU
Austin Huang has announced the initial release of gpu.cpp, a new tool that facilitates portable GPU computing in C++ projects through WebGPU.
Unlike frameworks designed specifically for deep learning, gpu.cpp allows developers to directly integrate their own GPU code. It provides a nearly 1:1 mapping of custom kernels to platform-specific GPU APIs, handled by WebGPU.
This ensures that developers can maintain control over the GPU operations while benefiting from the cross-platform capabilities of WebGPU.
gpu.cpp is aimed at those needing direct, low-level access to GPU functions without the overhead of additional abstraction layers.
Learn more about gpu.cpp

pixiv/three-vrm v3.0.0: Embracing WebGPU
The latest release of pixiv/three-vrm, version 3.0.0, now includes support for WebGPU, significantly enhancing its performance and capabilities in web environments.
VRM is a file format for handling 3D humanoid avatars in virtual reality applications, commonly used in the metaverse to create and manage characters.
With WebGPU support, three-vrm can now leverage the modern GPU's power directly from the browser, offering smoother and more efficient animations and interactions.
This update is particularly beneficial for metaverse applications where high-performance rendering of complex character models is crucial for immersive user experiences.
The integration of WebGPU allows developers to push the boundaries of what's possible in virtual worlds, enabling more detailed and responsive avatars.

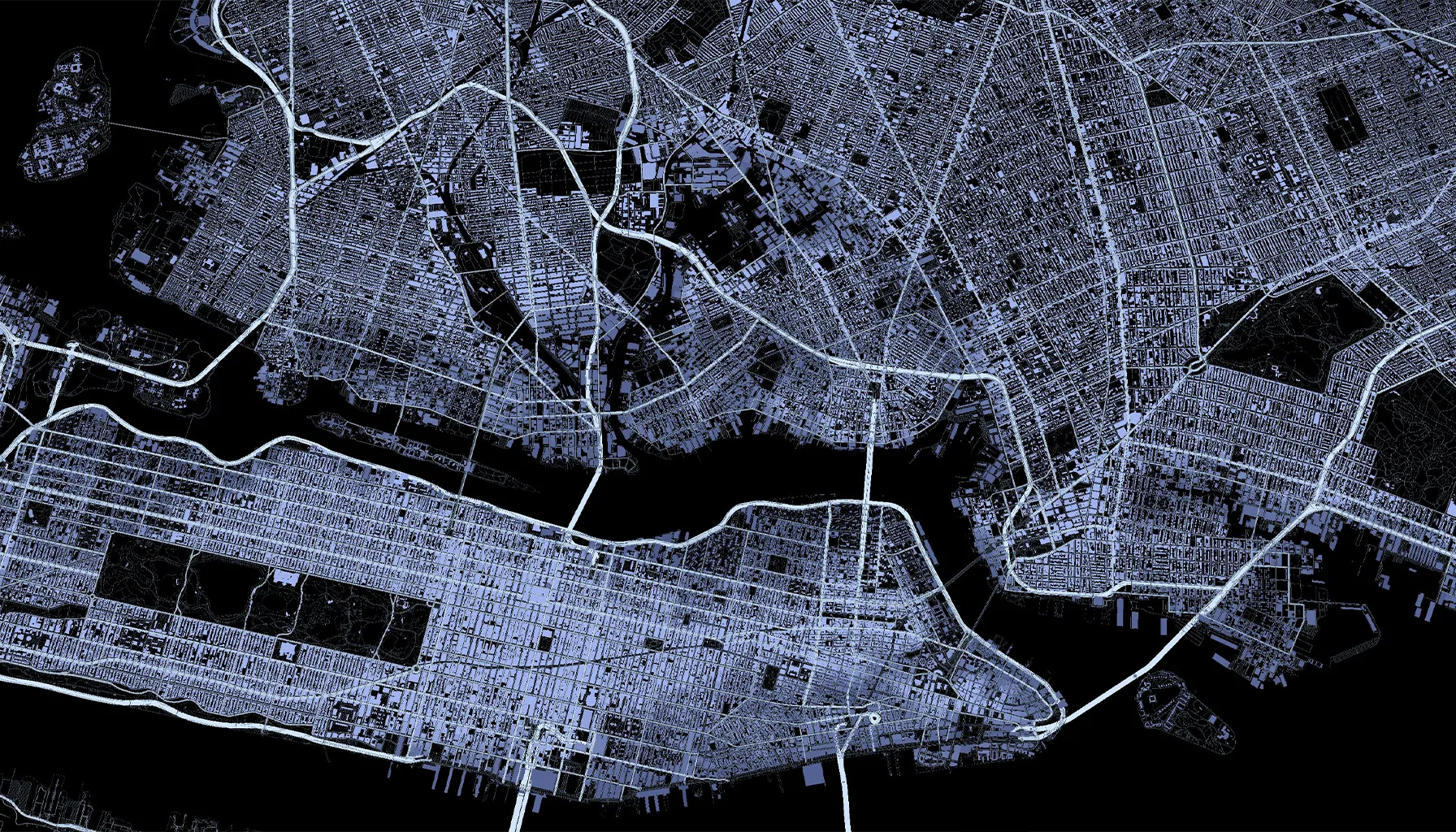
Taylor Baldwin’s Interactive 3D NYC Map
Taylor Baldwin has created an impressive demo showcasing an interactive visualization of the entire 1M building dataset from NYC, all rendered using WebGPU.
This project highlights the substantial capabilities of WebGPU to handle complex, large-scale data visualizations efficiently.
The interactive 3D map allows users to explore detailed architectural and geographical data of New York City in a visually engaging and responsive manner.
This demo not only demonstrates the potential of WebGPU for urban planning and architecture applications but also sets a benchmark for future data visualization projects.
You can follow Taylor’s work and progress on this and other projects through his Twitter account.
See more videos and updates here
Conclusion
August has showcased spectacular advancements and innovations in WebGPU applications, ranging from creative tools to sophisticated AI implementations directly in the browser.
The ongoing evolution of WebGPU technology continues to broaden the possibilities for developers and end-users alike, pushing the boundaries of what can be achieved in web-based applications.
Stay tuned for what September will bring to the world of WebGPU.