The Best of WebGPU in January 2025
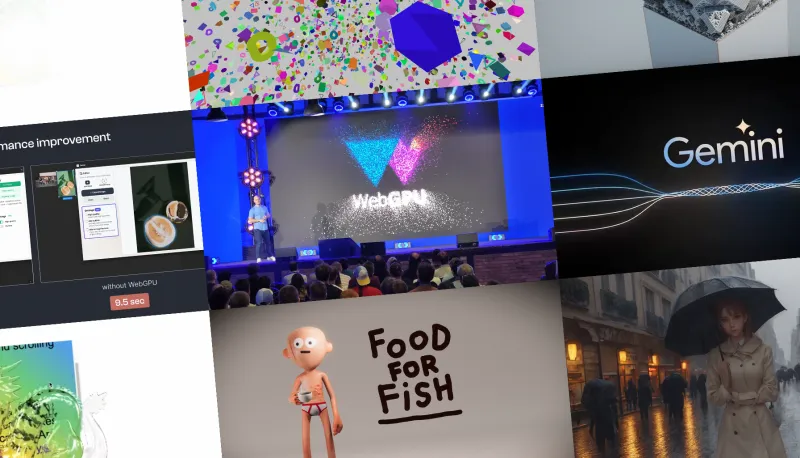
January 2025 has welcomed a wave of fresh breakthroughs in browser-based 3D experiences and AI demos.
From jaw-dropping interactive portfolios to AI agents that automate website tasks in real time, these projects highlight just how quickly WebGPU is pushing boundaries for graphics, simulation, and machine learning.
Here’s our roundup of what’s new and noteworthy this month.

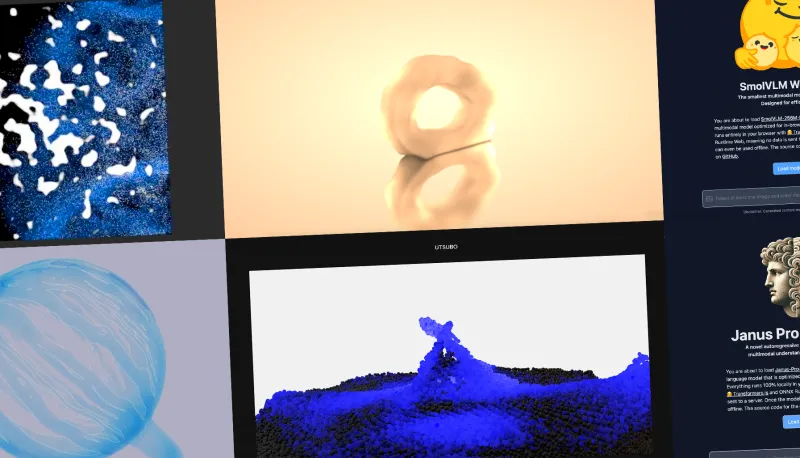
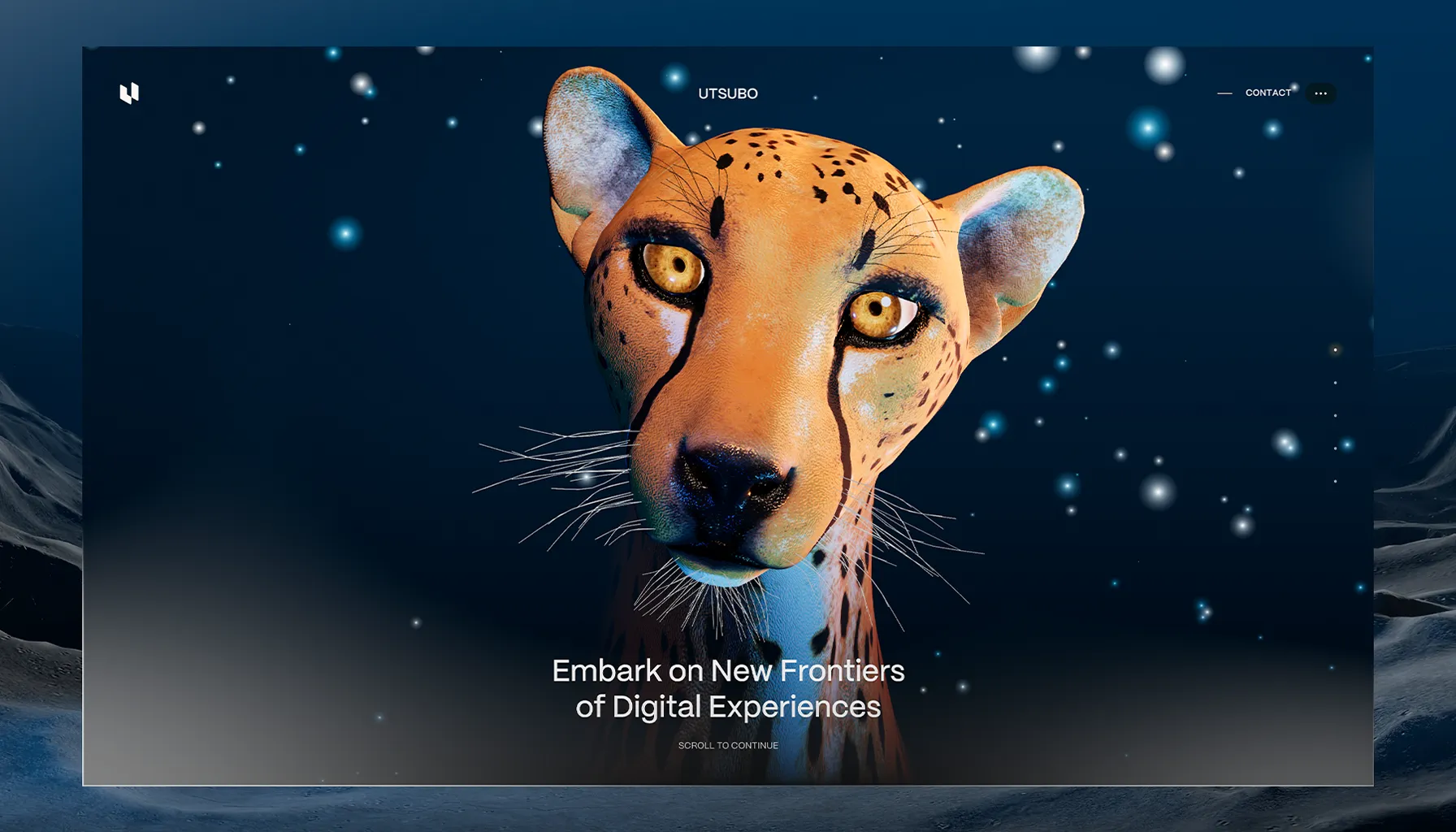
Utsubo’s New Interactive Portfolio
Utsubo, an Osaka-based creative studio, is known for interactive installations and real-time 3D experiences. This site shows how WebGPU can push near-desktop-quality visuals into the browser, from fluid animations to striking lighting effects.
Key Innovations:
-Built with the "WebGPURenderer" from Three.js.
-Features a fully interactive 3D cheetah that moves through various scenes, responding to user interactions.
-Offers a WebGL fallback for older browsers, though Chrome is recommended for the best experience.
Try it here: www.utsubo.com

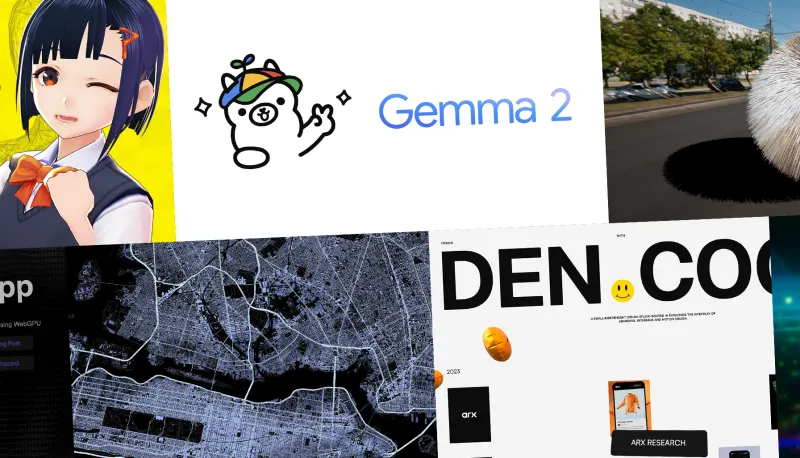
Jason Mayes’ WebAI Agent Demo
Imagine instructing a webpage to do all your repetitive tasks with just your voice or typed commands. Jason Mayes has done exactly that with his fully client-side WebAI Agent.
Entirely Local: No server calls—everything runs in your browser, which boosts privacy.
LLM-Powered: Uses Google’s Gemma 2 (2B), a Large Language Model that can understand and generate text using massive training data.
Real-World Demo: Mayes tested it on a flight search site, letting users simply say “Find me a flight to Tokyo next Monday” and have the agent complete it automatically.
Mayes envisions a future where humans and “agents” cooperate on everyday tasks, delivering a more intuitive and private browsing experience.
Watch the demo & code:
- YouTube Video

Slime Mold Simulation by Suboptimal Engineer
Suboptimal Engineer merges computational biology with web technology in this captivating slime mold simulation.
Compute Shaders: Small programs that run on the GPU, handling thousands of particle interactions in real time.
TypeScript + WebGPU: Built for the web, so no desktop app needed.
Dev Log & Code: A YouTube video breaks down the technical details for those interested.
This example highlights advanced physics or biology simulations running directly in a browser.
Try the Demo / Code:
- GitHub
- YouTube Dev Log

WebGPU Fluid Simulation by Matsuoka_601
Matsuoka_601 has developed a fluid simulation based on MLS-MPM, combining physics and cutting-edge browser tech.
MLS-MPM (Moving Least Squares Material Point Method): Allows larger, more stable steps for fluid and soft-body animations.
Particle Counts: Can handle up to 300k particles on mid-range GPUs for real-time performance.
SPH Toggle: Switch between MLS-MPM and Smoothed Particle Hydrodynamics to compare simulation approaches.
This work showcases how computationally heavy physics can still perform impressively in a browser.
Try the Demo: webgpu-ocean.netlify.app

WebGPU-Accelerated Reasoning with Transformers.js
For those wanting to run Large Language Models locally, the new MiniThinky-v2 (1B) demo stands out.
All Local: No server calls; it all runs in your browser with Transformers.js.
Fast: About 60 tokens per second, enough for real-time conversations or logical reasoning tasks.
Extensions Possible: Local AI that reads and manipulates web pages could enable powerful browser-based assistants.
Demo & Source:
- GitHub
- Live Demo

TTS WebGPU: Text-to-Speech Goes Local
Text-to-Speech transforms written text into spoken audio. This new approach uses WebGPU for faster, more private processing.
500M-Parameter Model: Covers English, Chinese, Korean, and Japanese.
Zero-Shot Voice Cloning: Mimics new voices with minimal input.
Local Processing: No internet is required once it’s loaded, safeguarding your data.
This could help with language learning, improved accessibility, or custom voice assistants.
Demo & Source:
- GitHub
- Live Demo

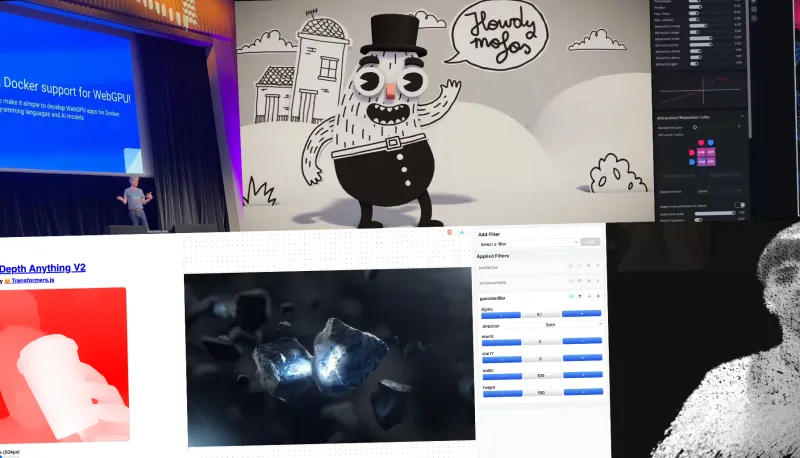
Realishot: Axel Johnson’s Online 3D Rendering Tool
Axel Johnson is building Realishot, a browser-based renderer aimed at product and packaging visuals.
Ray Tracing: Simulates real-world lighting for more natural shadows and reflections.
Multiple Model Formats: Import existing 3D assets directly.
Figma Integration: Use Figma designs as textures on 3D objects.
AI-Assisted Scenes: Automatically adjust lighting and cameras for easier setup.
Combining Three.js and WebGPU, Realishot delivers near-desktop-level graphics entirely in your browser.
Get the Beta: Realishot.com

Flow Field by Pavel Mazhuga
Pavel Mazhuga has created a beautiful particle experiment powered by Three.js Shading Language (TSL) and WebGPU.
Compute Shaders, curl noise, and postprocessing (bloom) all come together for a mesmerizing flow field effect.
Live: pavelmazhuga.com/lab/flow-field/webgpu
Source code: GitHub
Conclusion
January 2025 highlighted WebGPU’s versatility, from interactive portfolios and AI agents to fluid simulations and advanced 3D rendering.
The pace of innovation in browser-based graphics and AI keeps accelerating, and we can’t wait to see what else 2025 brings.
- Will we see interactive AR/VR worlds running entirely in-browser?
- Will local AI for text and speech make another leap forward?
Stay tuned as WebGPU continues to reshape real-time graphics and AI on the web. If you have a noteworthy project, send it our way—yours might appear in the next “Best of WebGPU.”